Kiến thức
8 nguyên tắc thiết kế giao diện website bán hàng mới nhất
23 Tháng Tám, 2023
Giao diện website được xem là bộ mặt của doanh nghiệp và cũng là một trong những yếu tố quan trọng quyết định người dùng có tiếp tục trải nghiệm trang web của bạn hay không? Hãy cùng GoSELL theo dõi bài viết dưới đây để nắm rõ các nguyên tắc thiết kế giao diện website bán hàng nhé.

Mục Lục
Giao diện Website bán hàng là gì?
Giao diện website bán hàng là tổng thể các yếu tố thể hiện bên ngoài của trang web bao gồm: nội dung, hình ảnh, màu sắc và bố cục sắp xếp của các thành phần tạo nên website. Nếu bạn tạo website bán hàng trên WordPress, lúc này giao diện còn được gọi là theme.
Tại sao phải đầu tư vào thiết kế giao diện Website?
Thiết kế giao diện website bán hàng tốt mang lợi rất nhiều lợi ích cho cả doanh nghiệp lẫn khách hàng, có thể kể đến như:
- Thu hút khách hàng mới: Nỗ lực cung cấp giao diện phù hợp với người dùng có thể là một yếu tố khác biệt của thương hiệu, giúp thu hút khách hàng mới và từ đó tăng doanh số bán hàng.
- Nâng cao khả năng tương tác và lòng trung thành của khách hàng: Việc phát triển một giao diện để điều hướng tốt hơn và đơn giản hóa bán hàng không chỉ thu hút người dùng mới mà còn khiến họ muốn tiếp tục có những trải nghiệm mua sắm khác tại cửa hàng của bạn. Nhờ đó mà người dùng có xác suất thoát trang thấp hơn và tỷ lệ chuyển đổi cao hơn.
- Chi phí phát triển website bán hàng thấp: Một thiết kế tốt ngay từ đầu sẽ tránh được các vấn đề sau này, giảm thiểu chi phí, thời gian và công sức trong suốt các giai đoạn sau.
- Gia tăng năng suất bán hàng: Khi thiết kế giao diện website bán hàng thân thiện với người dùng, họ sẽ giảm được thời gian tìm kiếm, đáp ứng nhu cầu của mình một cách nhanh chóng và hiệu quả, đồng thời gia tăng sự hài lòng cùng lúc.
- Nâng cao nhận diện thương hiệu: Việc giao diện website bán hàng được thiết kế một cách chuyên nghiệp, đồng bộ và gắn liền với những đặc điểm nổi bật của doanh nghiệp sẽ giúp thương hiệu của bạn khắc ghi lâu hơn trong tâm trí người dùng.

Nguyên tắc thiết kế giao diện Website bán hàng chuẩn UI/UX
UI/UX là cách gọi tắt của User Interface (giao diện người dùng) và User Experience (trải nghiệm người dùng). Đây là hai yếu tố quan trọng của giao diện website bán hàng mà người thiết kế cần quan tâm để mang đến cho người dùng những trải nghiệm tốt nhất.
Để làm được điều đó bạn nên tham khảo các nguyên tắc thiết kế giao diện sau:
Xây dựng khung sườn giao diện
Khi chuẩn bị bắt đầu thiết kế giao diện website bán hàng, bạn hãy xác định cách tổ chức nội dung cũng như bố cục các mục tiêu của trang web, trang nào dẫn tới đâu và quay lại đâu. Điều này sẽ giúp bạn tập trung vào bố cục trang, cấu trúc nội dung và tương tác mà không bị phân tâm bởi bất kỳ màu sắc, phông chữ hoặc yếu tố đồ họa nào.
Việc xây dựng khung sườn giao diện còn giúp bạn tiết kiệm khá nhiều thời gian và chi phí khi chỉ việc thiết kế dựa trên mẫu mà không phải chỉnh sửa nhiều lần.
Xem thêm: UI UX là gì? Tầm quan trọng của UI UX trong thiết kế Website
Thiết kế giao diện đơn giản nhất có thể
Khi nói đến các nguyên tắc thiết kế giao diện, tính đơn giản là một yêu cầu không thể thiếu. Đơn giản ở đây không phải là sơ xài, cẩu thả, mà phải đầy đủ các yếu tố cơ bản của một website bán hàng chuyên nghiệp nhưng được sắp xếp một cách chỉn chu và lược bỏ các yếu tố không liên quan.
Điều này vô cùng quan trọng vì nó quyết định người dùng có tiếp tục ở lại trang web của bạn hay không. Khi bạn làm tốt ở bước này cũng đồng nghĩa với việc bạn đã tăng thêm cho mình khía cạnh có thể cạnh tranh so với các đối thủ. Không một ai yêu thích việc phải sử dụng một trang web quá phức tạp và khó khăn khi tìm kiếm sản phẩm hay thực hiện một số hành vi khác.
Lựa chọn màu giao diện Website bán hàng là màu chủ đạo của doanh nghiệp
Theo nguyên tắc thiết kế giao diện, mỗi doanh nghiệp đều có một màu sắc đặc trưng, hãy sử dụng tông màu này khi thiết kế giao diện website để tăng nhận dạng thương hiệu.
Sau đây là một số ví dụ về sự ảnh hưởng của màu sắc đến người dùng:
- Khi phân tích về màu sắc có tác động như thế nào đến người dùng, Kissmetrics đã đưa ra câu hỏi “Tại sao hầu hết các liên kết trang web có màu xanh lam?” Rất đơn giản, màu đỏ và xanh lá cây là những màu bị ảnh hưởng nhiều nhất bởi tình trạng thiếu thị lực màu, ngược lại hầu như không ai bị thiếu màu xanh xanh dương.
- Trong một thử nghiệm tiếp thị của Heinz – một công ty chế thực phẩm nổi tiếng ở Mỹ – đã thay đổi màu chữ ký của họ từ đỏ sang xanh lá và bán được hơn 10 triệu chai trong 7 tháng đầu tiên, đạt doanh thu 23 triệu đô la. Vào thời điểm đó, nó là doanh số bán hàng tăng cao nhất trong lịch sử của thương hiệu.
(Nguồn: How Colors Affect Conversion Rates (kissmetrics.com))
Bên cạnh màu chủ đạo chính của trang web, bạn có thể kết hợp với các tông màu nhẹ để tạo sự hài hòa nhưng vẫn đảm bảo màu chủ đạo được rõ và nổi bật. Thông thường, bạn chỉ nên kết hợp từ 2-3 màu trong cùng một website bán hàng để tránh rối mắt và gây cảm giác lòe loẹt cho người dùng.
Sắp xếp bố cục từng phần hợp lý
Đây là một nguyên tắc thiết kế giao diện vô cùng quan trọng để làm sao cho khách hàng nắm được các sản phẩm/dịch vụ bạn đang kinh doanh một cách khái quát và dễ hiểu nhất. Một website chuẩn UI/UX sẽ có gồm những phần sau:
- Thanh menu với các thông tin về doanh nghiệp, các sản phẩm/dịch vụ, bài viết, bảng giá.
- Banner hình ảnh hoặc đoạn video về doanh nghiệp.
- Các sản phẩm/dịch vụ chính của đơn vị.
- Mục dự án đã thực hiện.
- Mục bài viết nổi bật để cung cấp thông tin về dịch vụ cho người dùng.
- Trang footer cung cấp các thông tin cơ bản của doanh nghiệp.

Chứa các nút bổ trợ thông tin
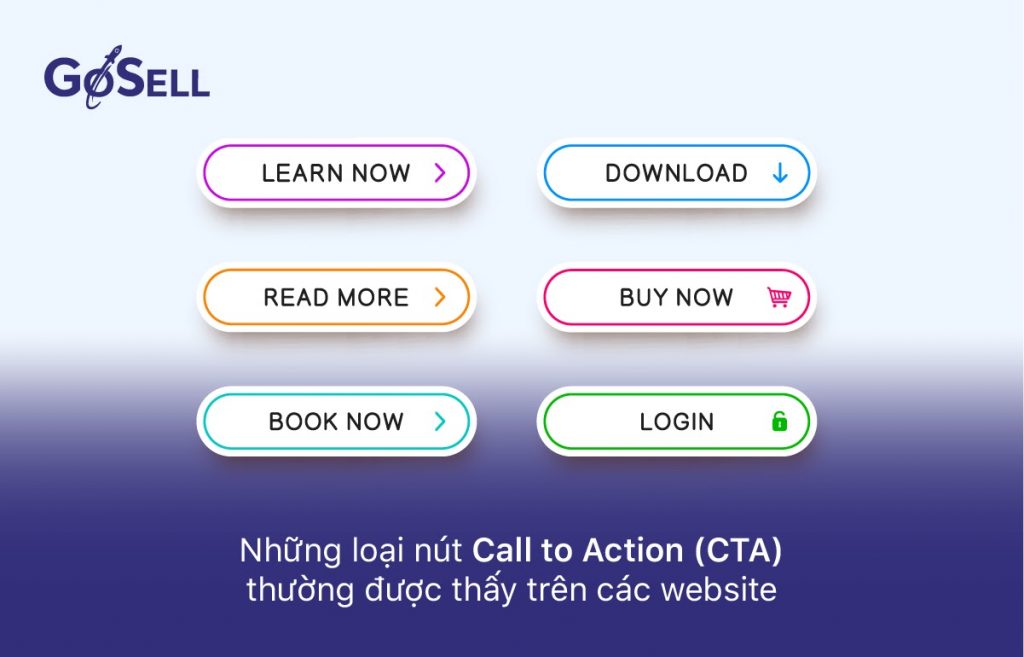
Bên cạnh các nội dung chính, thì một trong những nguyên tắc thiết kế giao diện cho website chuẩn là cần thêm các logo, nút CTA, thanh tìm kiếm, hiển thị hotline, các liên kết social, map.
- Logo: đây là một trong những đặc điểm nhận diện cho thương hiệu của bạn nên cần đặt ở những nơi bắt mắt mà người dùng có thể nhìn thấy khi vừa nhấp vào trang web, thông thường sẽ ở đầu trang.
- Nút CTA (hay còn gọi là nút kêu gọi hành động) phải được đặt ở vị trí nổi bật hơn với font chữ to vừa phải để gây ấn tượng và làm nổi bật mục tiêu quan trọng nhất. Nó thường đi kèm với các cụm từ như “Đăng ký”, “Mua” hoặc “Liên hệ”.
- Thanh tìm kiếm: tìm kiếm thông tin về sản phẩm là một trong những mục đích chủ yếu của khách hàng khi vào website bán hàng của bạn, do đó nên để thanh tìm kiếm ở đầu trang nhằm thuận tiện cho người dùng.
- Hotline và các liên kết social, map: những nội dung này thường được thiết kế ở chân trang của website bán hàng như một gợi ý về cách liên hệ với bạn sau khi khách hàng đã đọc toàn bộ thông tin về sản phẩm và doanh nghiệp của bạn.

Xem thêm: Cta là gì? Cách thiết kế Cta để gia tăng tỷ lệ chuyển đổi hiệu quả
Đưa lên các hình ảnh chất lượng và độc quyền
Những hình ảnh sử dụng ở giao diện chính cần là những hình ảnh rõ nét và thể hiện được các lĩnh vực bạn đang hoạt động. Sẽ tốt hơn rất nhiều nếu đó là hình ảnh của doanh nghiệp hoặc do chính công ty bạn thiết kế. Bởi lẽ Google luôn ưu tiên những hình ảnh mới lạ, không trùng lặp để hiển thị trên thanh tìm kiếm.
Ngoài ra, để đáp ứng nguyên tắc thiết kế giao diện, bạn cần lập ra quy chuẩn riêng cho toàn bộ các hình ảnh cho website bán hàng của bạn bao gồm: màu sắc, độ phân giải, kích thước, cách đặt tên,…Điều này giúp cho trang web trở nên chuyên nghiệp và đẹp mắt hơn rất nhiều.
Sử dụng Font chữ chuẩn
Khi thiết kế giao diện website bán hàng, các doanh nghiệp thường bỏ qua một yếu tố vô cùng quan trọng đó chính là font chữ. Dù bạn đang kinh doanh lĩnh vực gì thì việc sử dụng font chữ đứng – chuẩn như Arial, Times New Roman… sẽ khiến website của bạn trở nên chuyên nghiệp hơn rất nhiều.
Tuy nhiên, bạn cũng có thể trải nghiệm một số font chữ hiện đại nhằm tạo nên sự khác biệt nhưng vẫn cần ưu tiên phương diện dễ nhìn và không quá cầu kỳ.
Bên cạnh font chữ thì bạn cũng cần quan tâm đến kích thước chữ ở:
- Các đoạn text
- Những nội dung chính
- Đoạn chủ đạo cần kích thước lớn hơn để tạo điểm nhấn, thu hút người đọc.
- Các dòng mô tả cho sản phẩm.
Đồng bộ giao diện website trên nền tảng desktop và mobile
Một trong những nguyên tắc thiết kế giao diện là cần quan tâm cả giao diện của website bán hàng trên mobile. Điều này đảm bảo hình ảnh được đồng bộ và hiển thị đúng kích thước theo từng nền tảng, giúp người dùng có được trải nghiệm tốt đẹp hơn, đồng thời giảm tỉ lệ thoát trang ở họ.

Tự tạo giao diện Website dễ dàng với GoSELL
Chức năng tùy chỉnh giao diện website của GoSELL sẽ giúp bạn dễ dàng sở hữu một website chuẩn – đẹp cũng như đáp ứng đầy đủ các nguyên tắc thiết kế giao diện mà không cần phải là một designer chuyên nghiệp hay một người code web nhiều kinh nghiệm.
GoSELL với hơn 50 giao diện có sẵn tùy chọn phù hợp với nhiều ngành nghề khác nhau. Đặc biệt bạn có thể tự do tùy chỉnh hình ảnh, chèn nội dung, thay đổi bố cục theo sở thích chỉ với các thao tác kéo – thả đơn giản.

Giao diện được đồng bộ sẵn trên GoWEB, GoAPP, tương thích cả trên desktop hay mobile app nên khách hàng hoàn toàn yên tâm về trải nghiệm của người dùng.
Đặc biệt, giao diện website của GoSELL đã được tích hợp tính năng SEO, giúp bạn tối ưu SEO Onpage một cách dễ dàng, giúp tăng thứ hạng tìm kiếm, hỗ trợ rất nhiều trong việc đưa hình ảnh của thương hiệu đến gần hơn với người dùng đang có nhu cầu về sản phẩm hay dịch vụ.
Chỉ với chưa tới 10 phút đã bạn có thể sở hữu giao diện website vừa chuyên nghiệp vừa đẹp mắt và chuẩn UI/UX.
Kết luận
GoSELL vừa cung cấp đến bạn một số thông tin về các nguyên tắc thiết kế giao diện chuyên nghiệp dành cho website bán hàng. Liên hệ ngay với chúng tôi theo số hotline (028) 7303 0800 hoặc gửi Email về địa chỉ hotro@gosell.vn để được tư vấn và giải đáp mọi thắc mắc.



