Kiến thức
Tổng hợp những font chữ thường được sử dụng khi thiết kế Website
27 Tháng Mười Hai, 2023
Khi thiết kế website, font chữ là một trong những yếu tố chi phối rất lớn đến cảm xúc của người xem bên cạnh màu sắc, bố cục giao diện và chất lượng hình ảnh trang web. Font chữ được lựa chọn đúng đắn sẽ góp phần làm tăng tính chuyên nghiệp cho website, đồng thời truyền tải thông tin đến khách hàng một cách chân thật, liền mạch nhất. Trong bài viết sau đây, GoSELL sẽ chia sẻ đến bạn những điều cần lưu ý khi lựa chọn font chữ thiết kế website và top các font đang thịnh hành nhất nhé.

Mục Lục
Những điều cần biết về font chữ trong thiết kế website
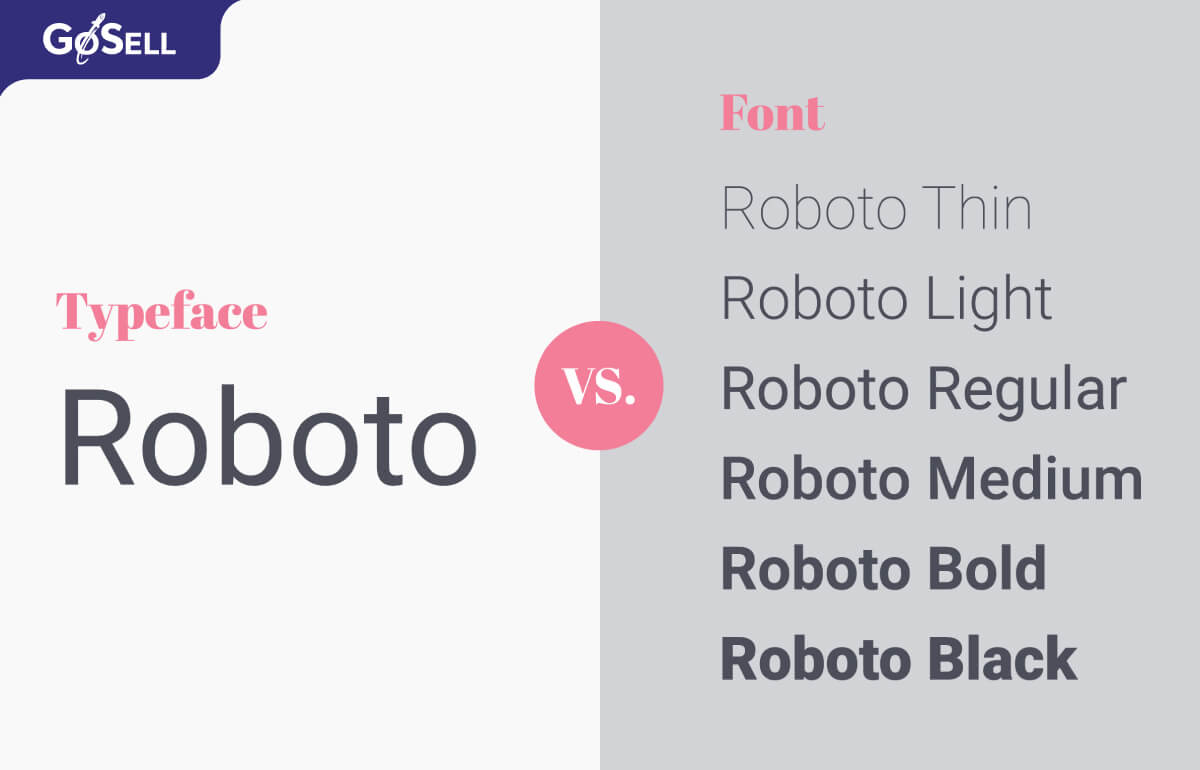
Phân biệt Typeface và Font
Khi thiết kế website, chúng ta sẽ thường nghe đến Typeface và Font. Vậy có thể hiểu hai khái niệm này như thế nào?
- Font (Phông chữ): Một bộ ký tự gồm các chữ cái, dấu câu, số, và một số ký tự đặc biệt… với cùng hình dạng, định dạng và kích thước xác định.
- Typeface (kiểu chữ): Còn được gọi là font family, là một tập hợp các chữ cái có chung thiết kế. Mỗi một typeface tập hợp nhiều ký tự, mỗi ký tự đại diện cho chữ cái, số, dấu câu, và một số biểu tượng khác. Tóm lại, Typeface là sự bao trùm của nhiều loại font với định nghĩa rộng hơn và không bị giới hạn về kích thước, hình dạng.

Xem thêm: Những module không thể thiếu khi thiết kế website bán hàng
Nguyên tắc phân loại Font
Khi phân loại, bạn cần tuân thủ theo 3 nguyên tắc sau:
- Các font cùng loại khác tính chất (ví dụ như Arial Narrow, Arial Rounded MT Bold…) sẽ xếp cùng một nhóm (Arial) để dễ dàng tìm kiếm và sắp xếp hơn.
- Đảm bảo tính nhất quán trong việc sử dụng font chữ khi thiết kế website để tránh để tránh rối mắt, gây nhàm chán và giảm chất lượng trải nghiệm người dùng.
- Sử dụng xuyên suốt các font chữ trong tập hợp Typeface sẽ giúp quá trình thiết kế nhanh chóng và thuận tiện hơn khi không phải mất thời gian lựa chọn.
Cách phân loại Font
Để tối ưu hóa website, bạn không nên sử dụng quá nhiều font chữ trong cùng một giao diện trang chủ hay bài viết. Sau đây, GoSELL sẽ gợi ý một số dạng font chữ phổ biến để bạn tham khảo nhé.

Font chữ mặc định
Những font chữ mặc định thường có thiết kế cơ bản, rõ ràng và dễ đọc. Tuy nhiên, bạn cũng có thể điều chỉnh thêm font chữ do bạn tạo ra tùy theo ý thích cá nhân. Thông thường, các font chữ được sử dụng để hiển thị nội dung văn bản trên web là Serif và Sans Serif.
- Serif là dạng font có chữ mảnh, có đường gạch chân hoặc ở đầu. Dạng font này thường được sử dụng cho các trang web mang tính chất truyền tải nội dung và chia sẻ thông tin đến người dùng, chẳng hạn như các trang báo chí, khoa học, diễn đàn tin tức…
- Ngược lại với Serif, San Serif không có nét gạch ở phần chân hoặc đầu chữ, nét chữ đều và cũng có phần đậm hơn. Loại font này có thể được áp dụng để truyền tải nội dung văn bản hay chữ màn hình đều được vì nó trông rất gọn gàng, chuyên nghiệp và hiện đại.
Symbol – Font chữ biểu tượng và ký tự đặc biệt cho web
Đây là loại font chữ gồm ký tự, các biểu tượng, với mục đích sử dụng để trang trí thêm cho nội dung, minh họa cho bài viết trở nên sinh động và rõ nét hơn. Một số font chữ kí hiệu thường được sử dụng phổ biến trong các văn bản, giấy tờ mẫu như webdings, wingding… Tuy nhiên GoSELL không khuyến khích bạn lạm dụng loại font này vì chúng không có tính thẩm mỹ cao và dễ dàng làm người đọc phân tâm trong quá trình đọc văn bản.
Display font
Display font (kiểu chữ hiển thị) thường được sử dụng ở dạng kích thước lớn cho các tiêu đề, heading… thay vì một đoạn văn bản dài. Với display font, bạn có thể thêm vào sự sáng tạo độc đáo, mới lạ để thu hút sự chú ý của người đọc so với các kiểu chữ cơ bản đã kể trên. Cũng chính vì đặc điểm này mà display font rất được ưa chuộng khi thiết kế trang quảng cáo, landing page, poster, banner…
Tham khảo thêm: Hướng dẫn thiết kế banner website bán hàng chuyên nghiệp bằng Canva
Font chữ viết tay Script
Font chữ viết tay thường có kết cấu mềm mại như chữ trên giấy mực, nét mảnh, nối dài, dạng đứng hoặc nghiêng. Ưu điểm của dạng font này là nhìn vô cùng đẹp mắt, thon thả, thường được sử dụng cho một số mẫu quảng cáo hiện đại, thiệp mời…
Font chữ thiết kế đặc biệt
Font chữ, giọng nói và hình ảnh thương hiệu được xem là bộ ba giúp xây dựng bản sắc đặc trưng cho một thương hiệu. Do đó, khi thiết kế website, rất nhiều doanh nghiệp đã lựa chọn tạo cho mình một font chữ hoàn toàn khác biệt, vừa giúp truyền tải nội dung hiệu quả, vừa xây dựng tính liên kết giữa thương hiệu với khách hàng.
Tổng hợp những font chữ thường được sử dụng khi thiết kế Website
Tùy theo mục tiêu khi thiết kế website mà bạn có thể lựa chọn font chữ phù hợp nhất. Trong đó, phổ biến nhất có thể kể đến như:

Arial
Arial là một trong những kiểu chữ tiếng Việt được sử dụng phổ biến nhất trong website với thiết kế đơn giản, gọn gàng, phù hợp với đa dạng các lĩnh vực và mọi website trên nhiều hệ điều hành khác nhau. Với Windows, Arial được dùng để thay thế các loại font chữ khác.
Time New Roman
Ngoài Arial, Time New Roman là font chữ có độ phổ biến không kém khi được rất nhiều người sử dụng trong soạn thảo văn bản, giấy tờ. Đây là font chữ gần như mặc định trong Windows và được ưu tiên hàng đầu trong các bài báo, tạp chí, nội dung tài liệu…
Helvetica
Thuộc nhóm Sans Serif, tương tự như Arial nhưng Helvetica có nét mảnh hơn, chiều cao và khoảng cách giữa hai kí tự khá gần, phù hợp với nội dung văn bản có kích thước nhỏ nhưng vẫn vô cùng dễ nhìn. Thiết kế của Helvetica mang tính tối giản, hiện đại và tạo cảm giác đặc biệt thanh lịch nên không quá khó hiểu khi nó được nhiều nhà thiết kế yêu thích lựa chọn cho website của mình.
Courier new
Sẽ thật thiếu sót khi không đề cập đến Courier new trong bộ sưu tập những font chữ đẹp nhất khi thiết kế website. Cùng thuộc nhóm Serif như Time New Roman, font chữ này cũng vô cùng thích hợp với những người thường xuyên soạn thảo văn bản nhưng không hề bị lỗi thời. Courier new có thể được sử dụng cho một số tiêu đề hay nội dung đặc biệt, tạo cảm giác chuyên nghiệp và nghệ thuật.
Tahoma
Tahoma là loại font chữ thiết kế nhẹ nhàng, đơn giản, giúp cho trang web trông nhẹ nhàng và thu hút sự chú ý của người truy cập dễ dàng hơn. Điểm khác biệt giữa Tahoma với Arial và Helvetica chính là độ cách nhau giữa các ký tự không tạo cảm giác quá xa. Vì thế, tạo cảm giác đoạn văn bản trở nên tinh gọn, ít chữ hơn.
Calibri
Trong các font chữ Tiếng Việt, Calibri có thể được coi là font mặc định trên các trình soạn thảo, như Word Microsoft hay Word Sheet. Kiểu chữ này khá đơn giản, nhỏ nhắn, rất phù hợp với những đoạn văn bản mang tính chất học thuật và có kích thước chữ từ 12pt trở lên.
Georgia
Nếu như bạn là tín đồ của các tờ báo nước ngoài như The New York Times, The Jakarta Post… thì sẽ nhận ra rằng họ rất hay sử dụng font chữ này. Tương tự như Time New Roman nhưng Georgia có phần trang trọng, cầu kỳ hơn. Lưu ý là bạn không nên dùng kiểu chữ này bên cạnh Times New Roman vì sẽ tạo độ chênh lệch cao, mất thẩm mỹ.
Vậy là GoSELL vừa tổng hợp đến bạn những font chữ phổ biến nhất khi thiết kế website. Giữa hàng loạt những font chữ khác nhau, vậy làm thế nào để thu hút khách hàng ngay từ lần đầu tiên khi truy cập vào trang web?
Cần lưu ý gì khi lựa chọn font chữ cho thiết kế website?
Nếu bạn đang hoang mang không biết lựa chọn font chữ nào cho website của mình thì hãy nhớ kỹ những điều sau:
- Kiểu dáng font chữ phù hợp với lĩnh vực hoạt động và đối tượng mục tiêu mà website đang hướng đến.
- Font chữ phải dễ đọc, dễ nhìn, tạo độ thiện cảm và trải nghiệm liền mạch cho người dùng.
- Cỡ chữ phải phù hợp với định hướng xây dựng website, không quá to gây mất thẩm mỹ, không quá nhỏ gây cản trở quá trình tìm hiểu nội dung.
- Màu sắc font chữ hài hòa với màu nền website, không lòe loẹt, chói mắt gây khó chịu cho người đọc.
- Nên sử dụng tối đa 3 loại font chữ trong cùng một nội dung nhưng phải cùng typeface.
- Ưu tiên sử dụng những font chữ đẹp, chuẩn chỉnh với mọi nền tảng website.
Để tăng tính chuyên nghiệp khi thiết kế website, bạn nên đảm bảo tính chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Điều này sẽ tạo nên sự thống nhất cho thương hiệu của bạn – là yếu tố gây ấn tượng mạnh và thu hút khách hàng hiệu quả.
Và nếu bạn không có quá nhiều kinh nghiệm trong lĩnh vực này thì có thể nhờ sự hỗ trợ của các đơn vị thiết kế website chuyên nghiệp, trong đó sản phẩm GoWEB đến từ GoSELL là một trong những sự lựa chọn tối ưu trên thị trường hiện nay.
Tham khảo thêm: 8 nguyên tắc thiết kế giao diện website bán hàng mới nhất
Thiết kế website bán hàng chuyên nghiệp cùng GoWEB
Tổng quan về GoWEB
Với GoWEB, bạn có thể dễ dàng thiết kế một website bán hàng chuẩn thương mại điện tử dành riêng cho thương hiệu của mình. Tất cả các website được thiết kế bởi GoWEB đều được tối ưu hóa về mặt giao diện và hình ảnh. Font chữ được sử dụng linh hoạt và có thể điều chỉnh dễ dàng sao cho phù hợp với lĩnh vực và đối tượng mục tiêu mà website hướng đến. Đồng thời, mang đến trải nghiệm tốt nhất cho người truy cập với tốc độ tải trang nhanh chóng, mượt mà cùng những tính năng hỗ trợ vượt bậc.
GoWEB giúp bạn bán hàng nhiều hơn, nâng cao doanh thu và xây dựng thương cho doanh nghiệp trên online với nền tảng hơn 50 tính năng được tích hợp sẵn, hỗ trợ bạn trong tất cả các hoạt động từ quản lý, bán hàng đến marketing, remarketing và chăm sóc khách hàng hiệu quả.
Các tính năng hỗ trợ
Với bộ tính năng ưu việt đến từ GoWEB, bạn có thể dễ dàng:
- Tối ưu hóa từ khóa, URL, hình ảnh, nội dung blog để đưa website lên top tìm kiếm với tính năng SEO.
- Cho phép khách hàng tự do lựa chọn đa dạng hình thức vận chuyển và lên đơn hàng ngay trên website.
- Cho phép khách hàng thỏa sức giao dịch với đa dạng hình thức thanh toán: Thẻ ATM, Thẻ tín dụng/trích nợ (Visa, MasterCard, JCB), MoMo, ZaloPay, Chuyển khoản, COD, Paypal.
- Đồng bộ và quản lý tồn kho cùng lúc trên website bán hàng, app bán hàng, Facebook, Shopee, Lazada, GoMUA.
- Xử lý đơn hàng đồng loạt đa kênh, đa chi nhánh, đa nền tảng.
- Dễ dàng kiểm tra và quản lý sản phẩm, tồn kho, khách hàng, doanh thu chi tiết cho từng chi nhánh mọi lúc mọi nơi.
- Lưu trữ và quản lý thông tin khách hàng từ nhiều kênh khác nhau, đồng thời phân nhóm khách hàng để thực hiện các chiến lược bán hàng, marketing / remarketing và chăm sóc khách hàng.
- Theo dõi chi tiết thao tác khách hàng trên website và đo lường hiệu suất, tăng cường chuyển đổi.
- Tạo hàng loạt các chương trình giảm giá, giá sỉ, flash sale, email marketing, landing page… để kích thích nhu cầu mua sắm và xây dựng mối quan hệ bền vững với khách hàng.
Một số sản phẩm khác
Ngoài GoWEB, GoSELL còn cung cấp các giải pháp khác giúp doanh nghiệp hoàn thành hệ sinh thái bán hàng đa kênh như:
- GoAPP: Tạo app bán hàng mang thương hiệu của doanh nghiệp trên 2 hệ điều hành Android và iOS.
- GoPOS: Tối ưu hóa quy trình quản lý bán hàng tại cửa hàng.
- GoLEAD: Tạo landing page với kho giao diện đa dạng, phù hợp với nhiều ngành nghề.
- GoSOCIAL: Tăng tốc bán hàng trên mạng xã hội Facebook và Zalo.
- GoCALL: Xây dựng đội ngũ Telesales CSKH chuyên nghiệp với hệ thống tổng đài ảo.
Như bạn thấy đấy, font chữ website rất đa dạng nhưng không phải cái nào cũng phù hợp với trang web của bạn. Do đó, hãy lựa chọn một cách khôn ngoan, lưu ý về ngành nghề, phong cách doanh nghiệp cũng như tệp khách hàng của mình. Và nếu bạn đang có nhu cầu thiết kế một website bán hàng chuẩn TMĐT thì đừng ngần ngại liên hệ với GoSELL nhé.