Kiến thức
Những lỗi thường gặp về giao diện khi thiết kế website bán hàng
19 Tháng Mười Một, 2023
Thiết kế giao diện website chuyên nghiệp để bán hàng thường hay mắc phải những lỗi nào? Vậy bạn phải làm gì để tránh mắc phải những sai sót đó? Hãy cùng GoSELL điểm qua những lỗi lầm thường gặp đó nhé!

Mục Lục
Giao diện khó đọc, khó xem
Một trong những yêu cầu cơ bản của thiết kế website đó là tính dễ đọc (Readability) và dễ xem (Legibility). Lạm dụng quá nhiều font chữ, hoặc dùng font chữ quá ngoằn ngoèo sẽ khiến người xem khó theo dõi nội dung. Cách sắp xếp và nhiều hình ảnh chồng lấn, che khuất nội dung trên website cũng sẽ gây nhiễu và khó chịu cho người dùng.
Đặc biệt khi thiết kế website bán hàng, đừng cố popup quá nhiều tin khuyến mãi hay sản phẩm hot mà quên rằng nó sẽ làm phiền người dùng khi tìm cách tắt chúng. Màu sắc cũng là một yếu tố ảnh hưởng đến điều này.
Nếu website của bạn chứa thông tin có nhiều chữ, hãy chọn background và màu chữ tương phản, dịu mắt, kết hợp với font chữ rõ ràng nhưng không cầu kỳ để đạt được hiệu quả cao nhất.
Xem thêm: Tổng hợp những font chữ thường được sử dụng khi thiết kế Website
Bố cục trong giao diện không hợp lý
Sắp xếp bố cục website tốn rất nhiều thời gian. Bạn có thể nhờ những dịch vụ thiết kế website trọn gói đưa ra gợi ý có sẵn. Hoặc có thể tự vẽ ra một bố cục website cho riêng mình.
Nhiều người thích phá cách có thể tìm tòi hoặc sáng tạo ra cách sắp xếp thiết kế website mới. Nhưng không phải điều gì người khác dùng tốt đều sẽ có tác dụng tương tự với bạn. Cũng như không phải mọi sự sáng tạo đều đem lại trái ngọt.
Những mẫu giao diện có sẵn đôi khi sẽ không khớp với mục đích sử dụng, hoặc mẫu bạn yêu thích lại không phù hợp với sản phẩm kinh doanh.
Việc sáng tạo đôi khi cũng là mạo hiểm vì với giao diện mới lạ, người dùng có thể bỡ ngỡ và lúng túng khi tìm các chức năng quen thuộc. Một thiết kế website phức tạp thì không ai thích, nhưng một thiết kế quá đơn giản lại có thể bị thiếu đi những điều hướng cần thiết.
Việc sắp xếp những thành phần trong giao diện website (theme) cũng là một sự đánh đố với người thiết kế. Để tránh những thiếu sót không đáng có, hãy liệt kê tất cả những gì bạn cần theo thứ tự ưu tiên.
Nếu có thể, hãy đặt mình vào vị trí khách hàng để tự trải nghiệm thiết kế website bán hàng của chính bạn. Điều này sẽ giúp bạn đưa ra bố cục hợp lý nhất.
Khó điều hướng, khó sử dụng
Đây là vấn đề của mọi website nói chung, và với thiết kế website bán hàng nói riêng. Đặc biệt là với website bán hàng, vì trải nghiệm khách hàng rất đáng giá và nó quyết định trực tiếp đến đơn hàng, doanh thu của bạn.

Hãy thử tưởng tượng, bạn đang lướt web tìm món hàng bạn cần, nhưng khi vô tình đưa chuột vào một sản phẩm thì thông tin liên quan hiện tràn lan che mất các sản phẩm khác. Hoặc khi bạn đang lướt xem sản phẩm trong một danh sách dài vô tận, bạn click vào một sản phẩm để xem thông tin chi tiết, khi quay lại thì website tải lại từ đầu?
Hãy chấm dứt ngay những tình huống khó chịu này bằng cách thêm điều hướng hợp lý, dẫn khách hàng từ trang tổng quan đến thể loại họ yêu thích. Sau đó mô tả thêm về sản phẩm và hướng dẫn đặt hàng. Hãy điều hướng thật hợp lý và thiết kế website sao cho dễ sử dụng. Khách hàng có thể dừng chân lâu hơn và xác suất chuyển đổi trên website cũng cao hơn.
Không tương thích trên mọi thiết bị
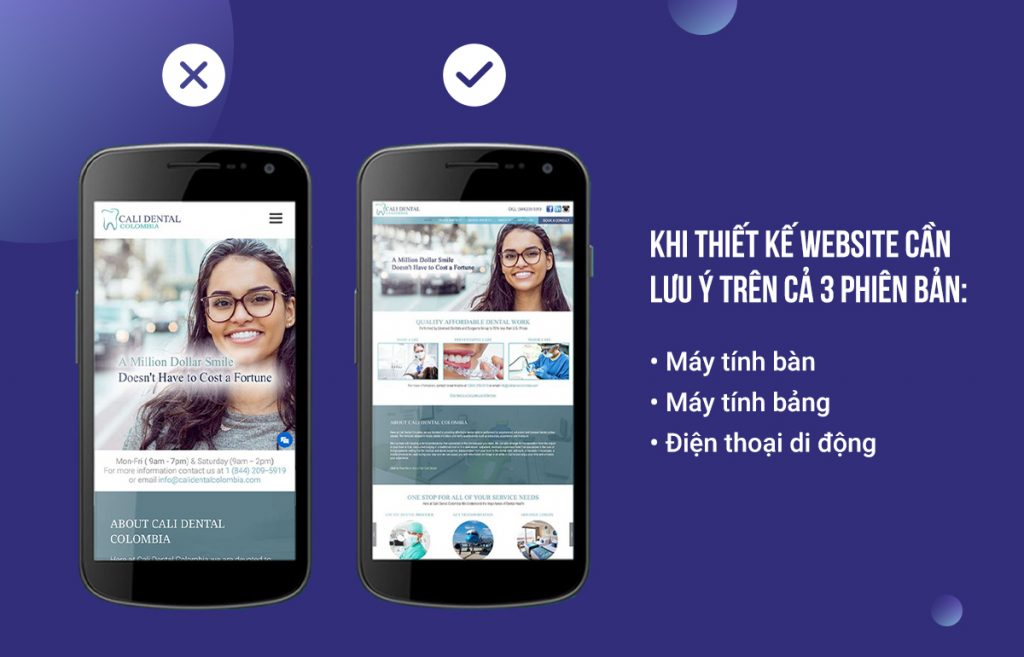
Hãy xem thử phiên bản trên máy tính, điện thoại, máy tính bảng… ngay trong giai đoạn thiết kế website. Đừng để mọi thứ hoàn thành rồi bạn mới phát hiện ra nhiều lỗi như: Quá khổ so với điện thoại; các nút lệnh điều hướng quá nhỏ, khó thao tác; độ phân giải không tương đương.

Số lượng người dùng internet trên điện thoại và máy tính bảng gần như thường xuyên và đông đảo hơn cả trên máy tính. Vì vậy rủi ro sẽ cực cao khi bạn chỉ chăm chăm vào giao diện thiết kế website trên máy tính trông như thế nào.
Hãy xem thử giao diện trên mọi phiên bản để có đánh giá tổng quát nhất về bản thiết kế.
Xem thêm: Responsive là gì? Các yếu tố cần có để thiết kế Website responsive
Thiếu khung tìm kiếm
Bất ngờ chưa, khi bạn đau đầu làm sao đưa hết thông tin nội dung lên trang web, nhưng đưa vào sử dụng thì lại không thể tìm kiếm nội dung cụ thể mà bạn muốn xem. Đừng quên chèn thêm khung tìm kiếm vào thiết kế website của bạn, vì không phải tất cả khách hàng đều có thời gian xem hết các sản phẩm bạn có. Hãy giúp họ tìm đến món hàng mục tiêu nhanh nhất.
Khung tìm kiếm không cần quá nổi bật nhưng vẫn phải dễ thấy. Nếu bạn làm việc với những nhà thiết kế website theo yêu cầu, bạn có thể đề xuất thêm hiệu ứng như hiện ô tìm kiếm khi rê chuột vào biểu tượng chẳng hạn, như vậy sẽ tiết kiệm được không gian mà vẫn đảm bảo đủ chức năng.
Phong cách thiết kế webiste không nhất quán

Phong cách ở đây có thể là màu sắc, hình ảnh, background, bố cục, hoặc mẫu giao diện, font chữ… Khi khách hàng đang quen thuộc với một phong cách nhất định, điều hướng sang một trang khác mang một phong cách khác hẳn có thể khiến họ ngỡ ngàng, lạ lẫm.
Có thể một số người yêu thích sáng tạo, phá cách sẽ nghĩ đến điều này, nhưng nếu bạn đang thiết kế website bán hàng thì đừng dại mà làm thế. Vì nó không chỉ gây sốc với khách hàng mà còn khiến quá trình xây dựng thương hiệu của bạn bị chệch hướng. Ấn tượng của khách hàng về bạn rất khó có được nhưng lại dễ mất đi, vì vậy hãy cẩn thận!
Hình ảnh, animation trong giao diện làm phiền người xem
Hình ảnh hay animation là những bước tiến trong thiết kế giao diện website, có nó giúp chúng ta không phải đối diện với những dòng chữ khô khan. Nhưng cũng đừng quá lạm dụng chúng!
Hình ảnh cần phải thích hợp, vừa đủ và xuất hiện đúng lúc mới làm tăng thiện cảm của người xem. Animation cũng cần vừa phải để thu hút sự chú ý của khách hàng, nên cân nhắc kỹ kích thước, màu sắc để chúng đừng trở nên phản cảm.
Video, nhạc nền tự động phát và không thể điều chỉnh
Sau hình ảnh thì phải nói đến âm thanh. Nhiều trang web chèn video và đi theo người dùng ở mọi nơi, làm áng mất nội dung rất khó chịu.
Nhưng khó chịu nhất và có thể khiến người dùng rời đi ngay lập tức (làm tăng BR – Bounce Rate), đó chính là nhạc nền. Hãy suy nghĩ kỹ về điều này khi thiết kế website, đặc biệt là đối với thiết kế website bán hàng. Sẽ có bao nhiêu khách hàng thích vừa nghe nhạc vừa lựa chọn sản phẩm? Nếu bạn thật sự muốn chèn nhạc vào website của mình, hãy chèn thêm các phím điều chỉnh ngừng, tắt hay chỉnh âm lượng. Tôi tin rằng vẫn luôn có người sẵn lòng thưởng thức âm nhạc của bạn, nhưng không phải theo cách bất ngờ và dội ầm ầm vào tai.
Không có khoảng trắng
Một thiết kế website dày đặc những chữ và hình ảnh chen chúc nhau có thể khiến người xem thấy ngột ngạt. Đôi khi một background phức tạp cũng khiến người xem mỏi mắt dù website bạn không có quá nhiều nội dung. Hãy cân nhắc lại bố cục của bạn và sắp xếp chúng gọn gàng hơn, hoặc chọn một background đơn giản hơn.

Có khoảng trống cũng tức là có thêm không gian cho khách hàng tập trung vào sản phẩm của bạn. Khoảng trắng cũng sẽ làm dịu mắt người xem, tăng tính dễ đọc, và tâm lý dễ chịu hơn khi nhìn vào thiết kế website của bạn, từ đó bạn có thể giữ chân khách hàng lâu hơn.
Màu sắc và độ tương phản
Quá ít màu sẽ gây nhàm chán. Màu sắc quá sáng, nhiều gam màu nóng sẽ gây chói mắt, khó xem. Khi màu sắc quá mờ nhạt sẽ gây cảm xúc buồn chán, không hứng thú. Còn màu quá tương phản có thể nổi bật, nhưng nếu tông màu quá đậm cũng có thể mang tác dụng ngược.
Phối hợp màu sắc không quá khó nhưng cũng không phải dễ chọn. Nên bắt đầu từ màu chủ đạo của bạn và tìm thêm vài màu có thể phối hợp tốt. Trong thiết kế website bán hàng sẽ có nhiều mục cần màu sắc tương phản để nổi bật. Độ tương phản phải phù hợp, vừa phải, ví dụ nền hồng nhạt hay xanh nhạt có thể làm nổi chữ xanh đậm, chứ không nhất thiết dùng nền đỏ. Hãy nghiên cứu thêm bảng màu và độ tương phản để tìm ra lựa chọn tối ưu cho thiết kế website của mình.
Xem thêm: Top các công cụ chọn màu trong thiết kế Website phổ biến
Thiết kế giao diện website nặng nề, mất nhiều thời gian để tải
Trang web mà bạn rất ưng ý khi được thêm nhiều hình ảnh sắc nét, video độ phân giải cao, nhiều hiệu ứng hấp dẫn, đôi khi sẽ khiến bạn thất vọng vì chờ quá lâu để tải.
Thời đại công nghệ càng phát triển, lòng kiên nhẫn của con người càng giảm. Vì vậy đừng để khách hàng đợi lâu. Hãy giảm bớt độ cồng kềnh của website, hoặc dùng hình ảnh, video có độ phân giải thấp hơn nhưng vẫn đảm bảo được chất lượng.
Đồng thời hãy thử test thiết kế website của bạn nhiều lần trên nhiều thiết bị, để đảm bảo nó vẫn hiển thị đầy đủ giao diện trong thời gian nhanh nhất.
Phải điền quá nhiều thông tin
Kéo được khách hàng đến website, lẽ dĩ nhiên bạn sẽ muốn thu thập nhiều thông tin nhất có thể. Nhưng hãy cẩn thận, việc điền quá nhiều thông tin có thể làm phiền họ và khiến họ rời đi.

Hãy lựa chọn form thông tin thật đơn giản, cho phép họ lấy thông tin từ một bên thứ ba, như Facebook, Zalo, Gmail… Điều này sẽ cho phép bạn có thể truy cập được nhiều thông tin hơn với ít thao tác hơn. Hoặc bạn cũng có thể yêu cầu điền một ít thông tin, sau đó cho phép họ cập nhật thêm những thông tin khác. Khi họ quay lại bổ sung thông tin cho bạn cũng tức là bạn đã bước đầu tạo được sự gắn bó từ khách hàng.
Thiết kế website đang ngày càng được phát triển, song song với đó sẽ xuất hiện thêm nhiều sai sót mà bạn không ngờ tới. Nếu bạn không quá sành sỏi hoặc lo sợ không cập nhật kịp thời, hãy liên hệ ngay với GoSELL. Chúng tôi sẽ tư vấn và hỗ trợ để giúp bạn có được thiết kế web chuyên nghiệp mà bạn hài lòng nhất.



