Kiến thức
Mock up là gì? Tại sao nên thiết kế mockup website?
28 Tháng Hai, 2024
Đối với việc thiết kế mockup cho website, nếu sử dụng nó một cách đúng thì chúng sẽ giúp bạn truyền đạt tối đa bản sắc thương hiệu, tăng sự tin tưởng với khách hàng. Vậy làm thế nào để sử dụng mockup hiệu quả để tạo ra một website đặc trưng mang giao diện doanh nghiệp? Trước tiên hãy cùng tìm hiểu Mock up là gì nhé!

Mục Lục
Mock up là gì?
Định nghĩa mock up là gì? Chắc hẳn đây là thuật ngữ gây thắc mắc cho khá nhiều người.
Mockup hay được biết là mô hình thu nhỏ, là hình ảnh để mô phỏng các mẫu thiết kế của những nhà thiết kế dưới dạng PSD hoặc file vector được thiết kế sẵn. Mockup là một mẫu cho việc thử nghiệm thiết kế và mang đến ít nhất một phần chức năng cho hệ thống.
Mockup được xuất hiện ở khắp các thiết kế của nhiều sản phẩm từ ấn phẩm văn phòng, bộ nhận diện thương hiệu, banner, website, namecard, standee, folder,… cho đến cả kiến trúc lẫn nội thất nhà cửa mang đến cảm giác chân thật trong các sống của mỗi con người.
Thường thì các mockup được xây dựng nhằm mục đích mô phỏng các ý tưởng cho sản phẩm thực tế, để người dùng có thể phản hồi thông tin lại cho người thiết kế. Mockup giúp tiết kiệm thời gian và chi phí cho việc thử nghiệm thiết kế. Thêm vào đó, việc hình dung nhanh chóng còn giúp tìm ra những điểm không đúng trên bản thiết kế nhanh và sửa chữa kịp thời.
Với thời đại thương mại kỹ thuật số và thương mại điện tử ngày càng phát triển mạnh mẽ, các nhà thiết kế luôn cần phải trang bị cho mình một mockup để làm vũ khí.
Mock up là gì trong thiết kế website?

Với định nghĩa phía trên chắc bạn đã hiểu được Mock up là gì. Vậy thì vai trò của mock up là gì trong thiết kế website? Cùng tìm hiểu ngay nhé!
Quy trình thiết kế website thường sẽ được chia làm 3 giai đoạn: wireframe, mockup và nguyên mẫu.
- Wireframe là bản thiết kế của trang web. Tại giai đoạn này, nội dung, cấu trúc và hệ thống phân cấp thông tin cần có độ chính xác nhất. Các công cụ wireframing cho phép bạn thực hiện các chỉnh sửa trước khi them các yếu tố thiết kế đồ họa vào bản thiết kế.
- Mockup là phần trình bày trực quan có độ chính xác từ trung bình đến cao cho trang web của bạn. Chúng kết hợp các yếu tố thiết kế giao diện người dùng và thương hiệu. Giai đoạn này gần như là cung cấp bản thiết kế hoàn chỉnh.
- Nguyên mẫu là giai đoạn cuối cùng, dùng để thử nghiệm chức năng và khả năng sử dụng của trang web của bạn. Đây là đại diện cho giao diện công ty trên web, cho phép người dùng thử nghiệm và phản hồi.
Xem thêm: Website là gì? Phân loại website, 3 cách thiết kế website
Tại sao nên thiết kế mockup website
Sau khi đã hiểu được định nghĩa Mock up là gì trong thiết kế website? Bạn cần biết tại sao cần thiết kế mockup cho website?
Ở giai đoạn thiết kế mockup cho phép bạn thu thập những phản hồi và dễ dàng điều chỉnh website mà không cần tạo ra những rắc rối kỹ thuật liên quan đến mã code, tương tác, hoạt ảnh, thiết kế tương thích với nhiều màn hình,…
Tất cả những yếu tố này đều có tính liên kết với nhau, nên nếu chỉ một thay đổi nhỏ đều có thể phải mất thêm hàng giờ để cập nhật lại trong nguyên mẫu. Trong quá trình tạo mockup, bạn có thể thu thập lại những phản hồi và chỉnh sửa vào giao diện trang web mà không mất thời gian hay công sức để cập nhật lại nguyên mẫu.

Công cụ thiết kế mockup website
Sau khi đã giải đáp những vấn đề xoay quanh mock up là gì. Cũng như tại sao doanh nghiệp cần phải thiết kế mockup cho website. Dưới đây là những công cụ hỗ trợ thiết kế mockup mà bạn nên tham khảo.
Sử dụng đúng công cụ mockup có thể giúp bạn tiết kiệm rất nhiều thời gian và công sức khi thiết kế giao diện công ty trên trang web. Một số công cụ quan trọng cần biết:
- Có thể mở rộng (scalable). Ở công cụ này, sau khi thiết kế trang web được chấp thuận trong giai đoạn mockup, bạn có thể chuyển sang nguyên mẫu một cách liền mạch.
- Dễ dàng cộng tác. Khả năng thu thập phản hồi từ các thành viên khác trong nhóm, khách hàng và thậm chí cả người dùng trong các công cụ thiết kế giúp việc tạo lặp dễ dàng hơn rất nhiều.
- Tương thích với các UI kits và thư viện thành phần (component libraries). Với những công cụ mô phỏng đi kèm với các bộ giao diện người dùng có sẵn. Bạn sẽ tiết kiệm được rất nhiều thời gian.
- Dễ dàng xuất. Nhiều công cụ mockup hiện nay cung cấp các tùy chọn xuất cho các nhà phát triển, cho phép họ lấy HTML, CSS và các phần tử thiết kế khác trực tiếp từ mô hình của bạn.
Adobe XD
Với Adobe XD, bạn có thể truy cập thư viện tài nguyên của bên thứ ba như bộ biểu tượng, hình ảnh, nội dung,… Ngoài ra, tính năng thay đổi kích thước giúp bạn dễ dàng tạo một trang web có giao diện công ty hoàn hảo trên cả máy tính và thiết bị di động.
Người dùng và khách hàng cũng có thể thêm nhận xét và phản hồi trực tiếp. Đồng thời, bạn có thể chia sẻ với nhiều dạng khác nhau cho nhiều đối tượng.
Figma
Figma là một công cụ hỗ trợ thiết kế giao diện công ty trên web từ wireframe cho đến nguyên mẫu. Mọi thứ đều dựa trên đám mây, cho phép tự động lưu và đồng chỉnh sửa thời gian thực với các nhà thiết kế khác trong cùng một tệp.
Figma cũng chứa các tài nguyên của bên thứ ba gồm các bộ thiết kế và mẫu để giúp bạn dễ dàng sử dụng. Bố cục tự động cho phép các thành phần thiết kế tự động phát triển hoặc thu nhỏ khi nội dung thay đổi.
Justinmind
Với Justinmind, bạn có thể thiết kế giao diện công ty dễ dàng từ wireframe đến nguyên mẫu. Công cụ này cho phép bạn tạo thư viện của riêng mình với những yếu tố đầu vào có sẵn. Bạn cũng có thể thu thập phản hồi của người dùng, đồng thời chỉnh sửa với các nhà thiết kế khác và xuất cho các nhà phát triển.
Tuy nhiên, Justinmind có nhược điểm duy nhất là một số tính năng chỉ khả dụng ở các cấp giá cao hơn. Và để xóa thương hiệu Justinmind, bạn cần phải tốn phí.
Sketch
Sketch là một công cụ hỗ trợ từng giai đoạn trong quá trình thiết kế. Tuy nhiên, Sketch chỉ khả dụng cho người dùng Mac. Giao diện của Sketch rất trực quan và dễ sử dụng. Bạn có thể tạo hệ thống thiết kế màu sắc, kiểu và biểu tượng.
Tuy nhiên, bạn chỉ có thể sử dụng để cộng tác và xuất nội dung mà không thể sử dụng để thiết kế và chỉnh sửa. Nhưng có một cộng đồng trực tuyến lớn với bộ công cụ thiết kế mà bạn có thể tải xuống.
Có thể thấy việc thiết kế mockup cho website đòi hỏi những kỹ năng chuyên môn khá nhiều. Do đó, nếu bạn không phải là người không am hiểu lĩnh vực này hoặc không sở hữu đội ngũ chuyên môn nhằm thiết kế mockup cho website hiệu quả thì bạn nên nhờ sự hỗ trợ của một công ty thiết kế website chuyên nghiệp như GoSELL.
Khi thiết kế website trên GoWEB, bạn cũng có thể dễ dàng xem được những bản website mô phỏng trước khi xuất bản ra thành website chính thức. Qua đó, có thể sở hữu một website với giao diện mang đặc trưng của doanh nghiệp.
Xem thêm: Các công cụ tạo ra sourcecode khi thiết kế website bán hàng
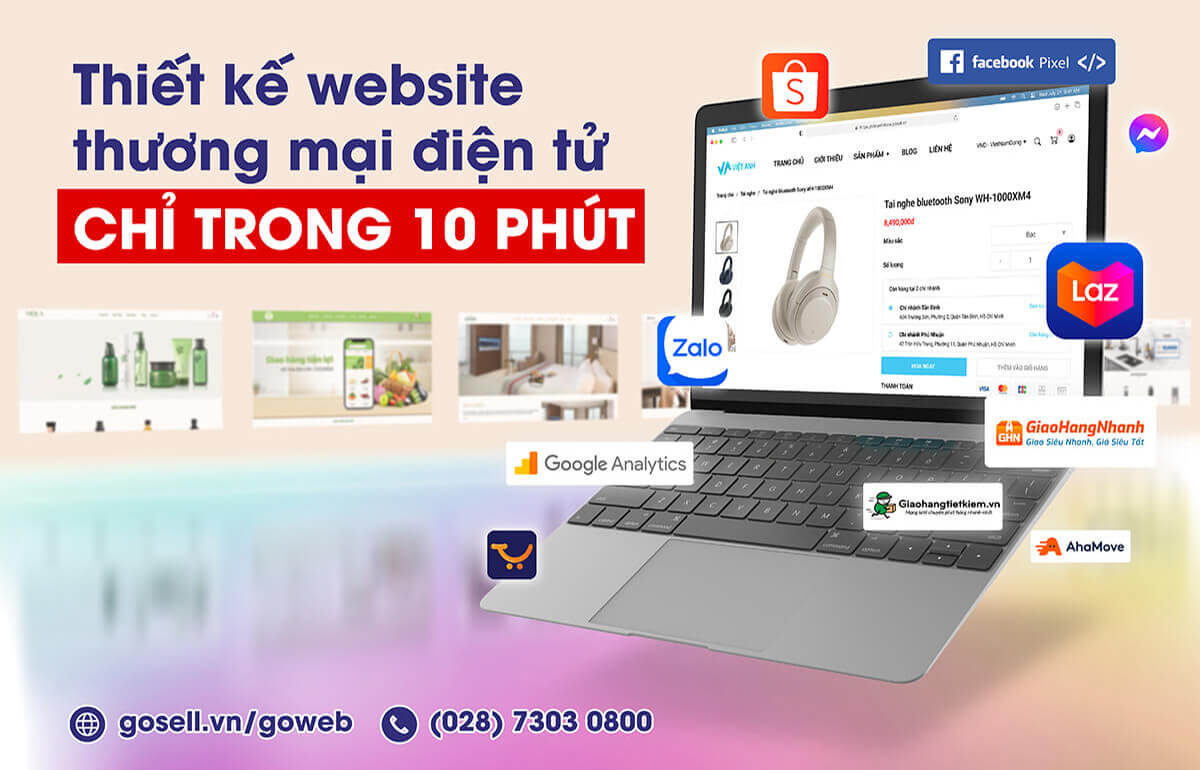
Thiết kế website chuyên nghiệp, hiệu quả với GoWEB

GoWEB là giải pháp xây dựng website tối ưu nhất cho các doanh nghiệp từ chi phí cho tới tính năng được phát triển bởi phần mềm bán hàng đa kênh GoSELL. Việc thiết kế một giao diện phù hợp với ngành nghề mà doanh nghiệp đang kinh doanh, cũng như tương thích với mọi thiết bị sẽ mang đến trải nghiệm hoàn hảo và ấn tượng cho người truy cập trên nhiều thiết bị có kích thước màn hình khác nhau.
Website được thiết kế giao diện chuyên nghiệp
- Tự do sáng tạo mẫu giao diện theo ý thích bằng cách thay đổi các thành phần trong giao diện website chỉ với các thao tác kéo thả đơn giản.
- Kho giao diện phong phú, phù hợp với đa dạng các lĩnh vực, ngành nghề và tương thích với nhiều thiết bị khác nhau.
- Miễn phí hosting, băng thông không giới hạn, miễn phí SSL, bảo mật an toàn website.
- Tùy ý điều chỉnh thanh menu hiển thị hoặc code riêng để có giao diện theo ý muốn.
- Hỗ trợ đăng tải hình ảnh sản phẩm / bộ sưu tập sản phẩm, ảnh bìa, logo, banner quảng cáo, video… ngay trên giao diện website để thu hút khách hàng.
Sau khi thực hiện các thao tác thiết kế website thì có thể xem lại trước khi xuất bản, hoặc có thể lưu lại để tham khảo hay chỉnh sửa trước khi xuất bản chính thức. Ngoài ra, GoWEB còn tích hợp các tính năng giúp tiếp cận khách hàng hiệu quả hơn như:
Tối ưu tiếp cận khách hàng
- Gia tăng lượng khách truy cập website với công cụ SEO và Blogs, thúc đẩy đưa website lên top các công cụ tìm kiếm.
- Xây dựng bức tranh toàn cảnh về hành vi người dùng trên website (Google Analytics, Google Tag Manager).
- Theo dõi hành vi và thu thập dữ liệu người dùng, đồng thời đo lường hiệu suất trong quá trình chạy Facebook Ads với Facebook Pixel.
- Hỗ trợ bán hàng kết nối, thiết lập quảng cáo Google Smart Shopping.
Ngoài ra, GoWEB còn tích hợp rất nhiều tính năng hỗ trợ các doanh nghiệp xây dựng website bán hàng như: quản lý sản phẩm, quản lý dịch vụ, quản lý khách hàng, thanh toán, vận chuyển, quản lý kho,…. Thêm vào đó, GoSELL còn hỗ trợ các công cụ hỗ trợ marketing và chăm sóc khách hàng hiệu quả khác như: Landing page, email marketing, blogs,…
Mong rằng với những chia sẻ trên của GoSELL đã giúp bạn hiểu được khái niệm mock up là gì. Cũng như sự cần thiết của của việc thiết kế mockup website, mong rằng với những chia sẻ trên sẽ giúp bạn ứng dụng có công cụ vào thiết kế website hiệu quả. Để có được một website mang giao diện và đặc trưng riêng của doanh nghiệp.



