Kiến thức
Sidebar là gì? Cách tạo và sử dụng sidebar trong wordpress
15 Tháng Tư, 2024
Bạn đang tìm hiểu về sidebar là gì và cách tạo sử dụng sidebar trong WordPress? Nếu bạn là một người sử dụng WordPress, bạn chắc hẳn đã từng nghe đến thuật ngữ “sidebar”. Sidebar là một phần quan trọng của trang web WordPress và thường được sử dụng để hiển thị các widget hoặc menu. Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về sidebar là gì, cách tạo và sử dụng sidebar trong WordPress để tối ưu hóa trang web của bạn. Hãy đọc tiếp để biết thêm chi tiết.

Mục Lục
Sidebar là gì?
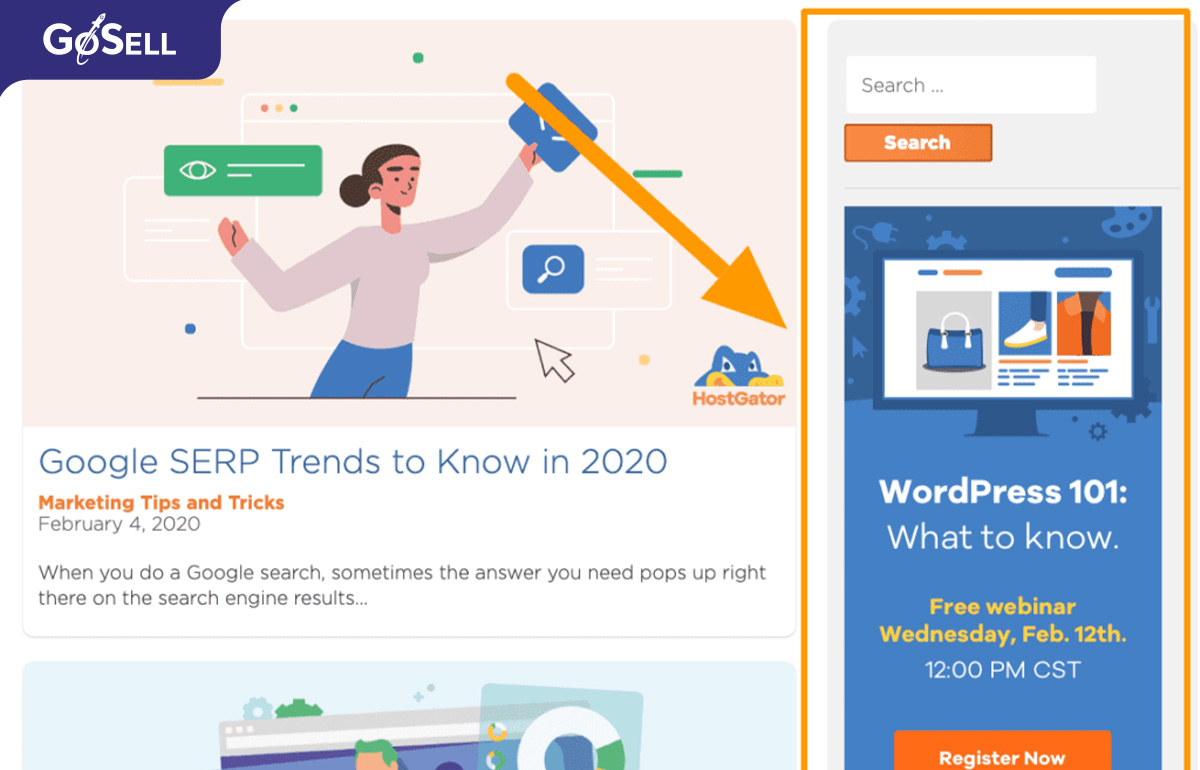
Sidebar là một khu vực nằm bên cạnh nội dung chính của một trang web hoặc một bài đăng, thường được sử dụng để chứa các widget hoặc menu. Sidebar thường có định dạng hẹp và dọc, và được đặt bên trái hoặc bên phải của nội dung chính. Nó là một phần quan trọng của giao diện người dùng của trang web và cung cấp một cách tiện lợi để hiển thị các liên kết, tiện ích, thông tin và quảng cáo.
Trong WordPress, sidebar là một phần của theme hoặc template của trang web. Nó cung cấp cho người dùng một cách để tùy chỉnh giao diện và nội dung của sidebar. Người dùng có thể thêm hoặc xóa các widget, thay đổi vị trí của sidebar hoặc tạo các sidebar khác nhau cho các trang hoặc bài đăng khác nhau. Sử dụng sidebar giúp người dùng có thể tạo ra một trang web độc đáo và chuyên nghiệp hơn và cung cấp cho người dùng trải nghiệm người dùng tốt hơn.

Cách tạo sidebar trong WordPress
Tạo sidebar sử dụng code
Cách để tạo sidebar là gì? Trong giao diện WordPress, khi cần tạo thêm sidebar, bạn có thể sử dụng code thông qua thực hiện các bước sau:
- Bước 1: Mở trình soạn thảo của theme WordPress và tạo file sidebar.php trong thư mục của theme.
- Bước 2: Đặt mã sau vào trong file sidebar.php để tạo sidebar:
“`
<div id=”sidebar”>
<?php if ( is_active_sidebar( ‘sidebar-1’ ) ) : ?>
<?php dynamic_sidebar( ‘sidebar-1’ ); ?>
<?php endif; ?>
</div>
“`
Trong đó, `sidebar-1` là ID của sidebar, bạn có thể đặt tên khác nếu muốn.
- Bước 3: Lưu file sidebar.php và đóng trình soạn thảo.
- Bước 4: Mở file functions.php trong thư mục của theme và thêm đoạn mã sau để đăng ký sidebar:
function wpdocs_theme_slug_widgets_init() {
register_sidebar( array(
‘name’ => __( ‘Tên sidebar’, ‘text_domain’ ),
‘id’ => ‘sidebar-1’,
‘description’ => __( ‘Mô tả sidebar’, ‘text_domain’ ),
‘before_widget’ => ‘<div class=”widget”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=”widget-title”>’,
‘after_title’ => ‘</h2>’,
) );
}
add_action( ‘widgets_init’, ‘wpdocs_theme_slug_widgets_init’ );
Trong đó, ‘Tên sidebar’ và ‘Mô tả sidebar’ là tên và mô tả của sidebar của bạn. Bạn có thể tùy chỉnh các giá trị này để phù hợp với nhu cầu của mình.
Sau khi hoàn thành các bước trên, sidebar của bạn sẽ được hiển thị trong WordPress và bạn có thể thêm các widget vào sidebar đó.
Tạo sidebar sử dụng plugin
Cách tạo sidebar trong WordPress sử dụng plugin là cách đơn giản và dễ dàng nhất. Bạn có thể sử dụng các plugin như Sidebar Generator, Custom Sidebars hoặc Simple Page Sidebars để tạo và quản lý sidebar trên trang web WordPress của bạn.

Dưới đây là hướng dẫn tạo sidebar sử dụng plugin Sidebar Generator như sau:
- Bước 1: Truy cập vào trang quản lý plugin trong WordPress và tìm kiếm plugin Sidebar Generator.
- Bước 2: Cài đặt và kích hoạt plugin Sidebar Generator.
- Bước 3: Sau khi kích hoạt, bạn sẽ thấy một mục mới xuất hiện trong menu bên trái của WordPress với tên Sidebar Generator. Nhấp vào đó để bắt đầu tạo sidebar mới.
- Bước 4: Nhập tên cho sidebar của bạn và thực hiện các tùy chỉnh khác như định dạng, màu sắc, kích thước, v.v.
- Bước 5: Lưu lại sidebar của bạn và chọn các trang hoặc bài đăng mà bạn muốn hiển thị sidebar này.
- Bước 6: Thêm các widget vào sidebar của bạn bằng cách kéo và thả chúng vào vị trí mong muốn.
- Bước 7: Lưu lại các thay đổi của bạn và xem kết quả trên trang web của mình.
Với plugin Sidebar Generator, bạn có thể tạo nhiều sidebar khác nhau cho các trang hoặc bài đăng khác nhau và tùy chỉnh chúng dễ dàng. Bạn cũng có thể thêm các điều kiện hiển thị sidebar của mình, ví dụ như hiển thị sidebar khác nhau cho các trang khác nhau hoặc cho các trang thuộc cùng một danh mục.
Tham khảo thêm: Những plugin tạo Landing Page WordPress miễn phí
Cách sử dụng sidebar là gì?
Sử dụng sidebar trong WordPress rất đơn giản và dễ dàng. Sau khi bạn đã tạo và cấu hình sidebar, bạn có thể áp dụng chúng cho trang hoặc bài đăng của mình theo các bước sau:
- Bước 1: Truy cập vào bài đăng hoặc trang mà bạn muốn hiển thị sidebar.
- Bước 2: Tìm kiếm vùng thiết kế trang của trình soạn thảo WordPress của bạn.
- Bước 3: Nếu sidebar đã được tạo sẵn, bạn sẽ thấy một phần “Sidebar” hoặc “Widgets” ở đây. Kéo và thả các widget mà bạn muốn hiển thị vào vị trí này.
- Bước 4: Lưu lại thay đổi của bạn và xem trang của mình để kiểm tra kết quả.
Nếu bạn muốn tùy chỉnh hiển thị sidebar của mình trên các trang hoặc bài đăng khác nhau, bạn có thể sử dụng plugin Custom Sidebars để thiết lập các điều kiện hiển thị. Ví dụ, bạn có thể chỉ định sidebar hiển thị trên các trang thuộc cùng một danh mục hoặc sidebar khác nhau cho các trang khác nhau.
Ngoài ra, bạn cũng có thể tạo các sidebar khác nhau cho các vùng khác nhau của trang web của bạn, ví dụ như sidebar chính, sidebar phụ hoặc footer sidebar. Tất cả đều được quản lý và cấu hình dễ dàng thông qua trình quản lý sidebar của WordPress hoặc các plugin tương tự.
Tham khảo thêm: Những lưu ý quan trọng khi thiết kế footer website thu hút
Vị trí thích hợp nhất để đặt sidebar là gì?
Nếu đặt sidebar bên trái, đó là một vị trí khá thuận tiện vì hầu hết người dùng thường có xu hướng nhìn từ trái sang phải và từ trên xuống dưới. Do đó, vị trí này sẽ giúp cho sidebar trở nên nổi bật và thu hút sự chú ý của người xem, người xem có thể dễ dàng quan sát và xử lý sidebar trước.
Nếu đặt sidebar bên phải, vị trí này tương đối tốt để hướng dẫn người truy cập từ nội dung đến các chi tiết liên quan đến vấn đề. Nó cũng tạo ra môi trường thoải mái hơn để khách hàng có được thông tin. Vị trí này cũng là một lựa chọn tốt để xem xét.
Tùy thuộc vào ý đồ bố trí, sắp đặt và ý tưởng thiết kế riêng của tác giả, có thể đặt sidebar vào vị trí thích hợp để tạo nên một phong cách riêng vừa lòng người xem, mang đến cho người đọc những thông tin dễ hiểu nhất và ấn tượng nhất.
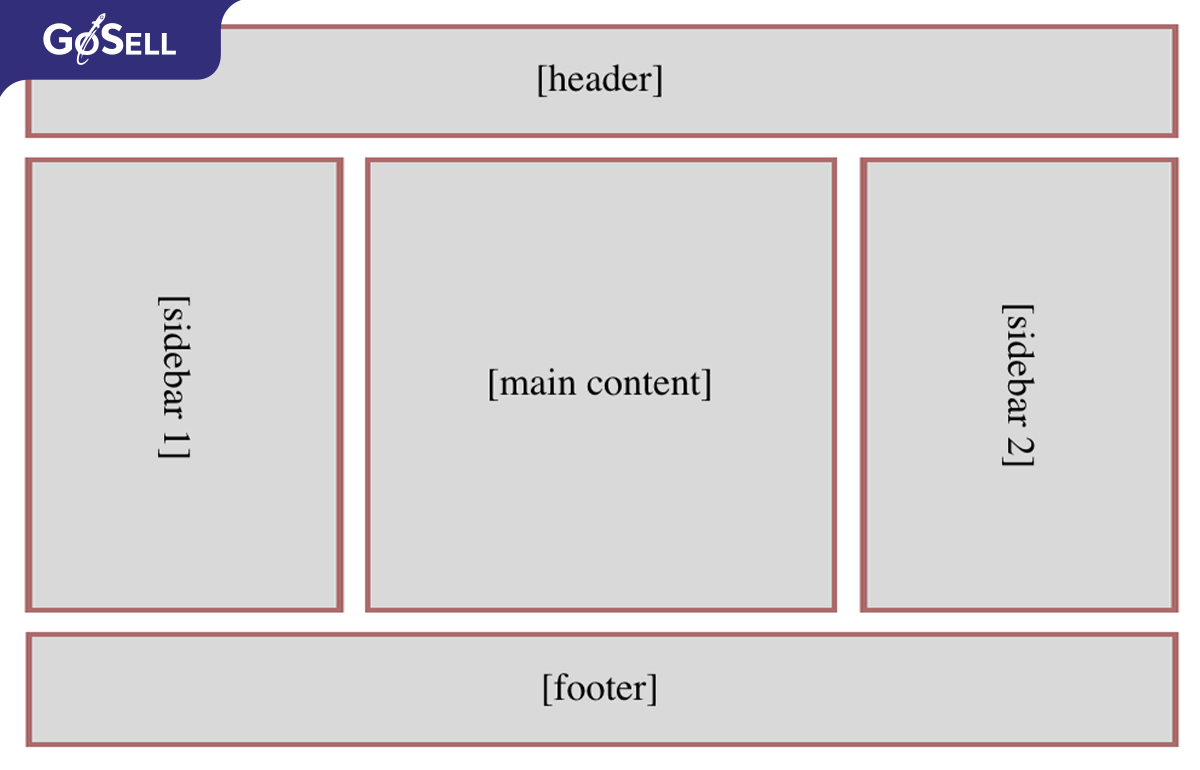
Vậy bạn có biết cách đơn giản hóa các bước làm sidebar là gì không? Chính là lựa chọn sự hỗ trợ phù hợp để khiến công việc này trở nên dễ dàng hơn. Hãy lựa chọn một giải pháp toàn diện có thể giúp bạn thiết kế web nói chung và giao diện như sidebar nói riêng để thiết kế một website hoàn chỉnh với các thành phần như: header, footer, sidebar, content đẹp mắt.

Thấu hiểu nhu cầu đó, GoSELL cung cấp phần mềm giải pháp phát triển web là GoWEB, giúp bạn thiết kế trang web để xây dựng thương hiệu và bán hàng đẹp mắt, thu hút nhiều khách hàng tiềm năng.
Các tính năng mà GoWEB hỗ trợ thiết kế web và sidebar là gì?
Gói dịch vụ website của GoWEB cho phép bạn tối ưu hóa quy trình kinh doanh online bằng cách thiết lập một website nhanh chóng, đảm bảo đầy đủ các tính năng và tích hợp với các sàn thương mại điện tử.
Để đảm bảo trang web của bạn có một giao diện với bố cục thân thiện người dùng với cách sắp xếp header, footer và sidebar hợp lý. GoWEB tích hợp tính năng giao diện thiết kế chuyên nghiệp. Với tính năng này, bạn sẽ được hỗ trợ tạo web một cách chuyên nghiệp và nhanh chóng. Cụ thể hơn, tính năng giao diện có thể giúp bạn thiết kế giao diện như sau:

Tự do tùy chỉnh giao diện
Bạn có thể thiết kế và thay đổi các thành phần giao diện website của doanh nghiệp mình một cách dễ dàng, nhanh chóng thông qua việc:
- Tự do sáng tạo mẫu giao diện theo ý thích bằng cách thay đổi các thành phần giao diện Website.
- Bạn không cần phải hiểu biết về công nghệ, khi chỉ với các thao tác kéo thả bạn đã tùy chỉnh được giao diện ưng ý.
Kho giao diện phong phú, đa dạng
Kho giao diện GoWEB cung cấp phù hợp với đa dạng lĩnh vực kinh doanh từ sản phẩm đến dịch vụ như là: Quần áo, trang sức, spa, ăn uống…
- Cho phép thay đổi màu hoặc hình nền khi cấu hình giao diện.
- Cho phép cài đặt lịch hẹn và Chăm sóc khách hàng, nâng cao chất lượng dịch vụ.
- Phù hợp trên nhiều thiết bị (máy tính bàn, laptop, máy tính bảng, smartphone).
- Giao diện đẹp mắt, thu hút được sự quan tâm của khách hàng.
Thiết kế đa dạng giao diện website mang dấu ấn thương hiệu
Tùy vào mục đích sử dụng mà mỗi Website sẽ có đặc điểm khác nhau. Vì vậy, tính năng có thể sử dụng nhằm:
- Giao diện Website đều có tích hợp nút kêu gọi hành động giúp khách hàng dễ dàng nhìn thấy và thực hiện thao tác mua hàng.
- Bao gồm giới thiệu công ty và dịch vụ bao gồm mô tả, testimonial (phản hồi từ khách hàng đã trải nghiệm sản phẩm/ dịch vụ), video tạo nên sự tin tưởng đối với khách hàng.
- Cho phép tạo blog cung cấp thông tin cho khách hàng hoặc sử dụng để SEO Website.
- Hỗ trợ hiển thị bộ sưu tập hình ảnh trendy hơn, ấn tượng hơn.
Thoải mái tạo bộ sưu tập sản phẩm/dịch vụ
Bạn có thể tùy ý thao tác tạo các bộ sưu tập sản phẩm hoặc dịch vụ khác nhau gây ấn tượng với khách hàng.
- Hỗ trợ đăng tải hình ảnh sản phẩm, ảnh bìa, logo, biểu tượng ứng dụng… với nhiều kích thước khác nhau.
- Sắp xếp thứ tự sản phẩm trong bộ sưu tập hiển thị trên Website theo nhiều kiểu mẫu khác nhau.
- Tạo bộ lọc sản phẩm dựa theo hình ảnh, màu sắc, font chữ, nội dung…
- Cho phép thiết lập giao diện tùy chọn: bộ lọc hoặc sắp xếp sản phẩm trong bộ sưu tập để dễ dàng tìm kiếm.
- Chỉ hiển thị những thông tin cần thiết về sản phẩm như (hình ảnh, tên sản phẩm, mô tả sản phẩm,…) khi chủ shop muốn ẩn giá sản phẩm.
Và vô vàn các tính năng hữu ích khác
Bên cạnh các tính năng trên, khi bạn chọn gói dịch vụ GoWEB, bạn còn có thể tận dụng hơn 50+ tính năng ưu việt từ GoSELL, tiêu biểu như website được tối ưu chuẩn SEO, tương thích với nhiều thiết bị khác nhau, đảm bảo trải nghiệm người dùng tốt.
Ngoài ra, website còn tích hợp nhiều cổng thanh toán và đối tác vận chuyển đáp ứng nhu cầu của khách hàng. Để giúp quản lý công tác bán hàng hiệu quả, website có đầy đủ các công cụ hữu ích như tạo mã giảm giá, miễn phí vận chuyển, chương trình Flash sale, bán giá sỉ và có các tính năng quản lý tồn kho, cửa hàng chi nhánh, nhân viên. Để tăng cường khả năng tiếp thị, website hỗ trợ tạo landing page, gửi email marketing miễn phí.
Hơn nữa, để tăng tính đa dạng của kênh bán hàng, dữ liệu sản phẩm và thông tin trên website có thể đồng bộ với các sàn thương mại điện tử, ứng dụng và mạng xã hội khác. Cuối cùng, website còn hỗ trợ quản lý đại lý, cộng tác viên bán hàng và xây dựng chương trình khách hàng thân thiết với tính năng tích lũy điểm thưởng.

Tổng kết
Hy vọng thông qua bài viết trên, bạn đã nắm được sidebar là gì, cách tạo ra sidebar trên một website và công cụ có thể hỗ trợ làm việc đó. Nếu bạn còn thắc mắc hoặc câu hỏi liên quan đến sidebar cũng như GoSELL, hãy liên hệ cho chúng tôi bằng cách gửi email về địa chỉ hotro@gosell.vn hoặc gọi về hotline (028) 7309 0800 để biết thêm chi tiết!



