Kiến thức
Hiểu đúng về thuật ngữ wireframe và cách thiết lập hiệu quả
7 Tháng Tư, 2024
Nếu nói việc tạo website như xây dựng một ngôi nhà, thì wireframe đóng vai trò như một “móng nhà” hay “khung xương” trong thiết kế UX/UI. Để tối ưu quá trình thiết kế website, trước tiên hãy cùng tìm hiểu về wireframe ngay dưới đây.

Mục Lục
Wireframe là gì?
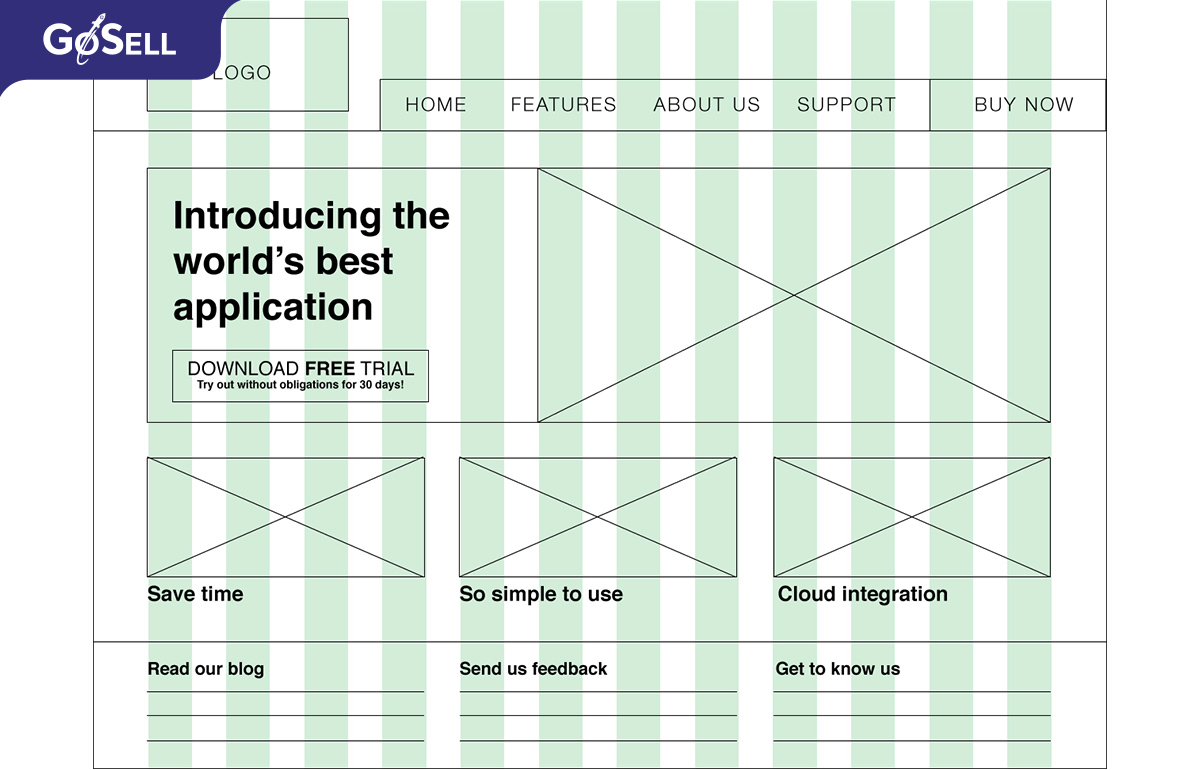
Wireframe hay cấu trúc dây/khung xương website, đây là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc website. Hoặc wireframe cũng có thể là bản phác thảo trước khi thiết kế website. Có thể nói khung xương website là yếu tố không thể thiếu trong thiết kế web. Công cụ này chủ yếu tập trung vào cấu trúc web.
Ưu điểm của Wireframe
- Để giúp người dùng hình dung được cấu trúc và hệ thống phân bổ của website. Mặt khác, khi có khung sườn website việc trao đổi và đưa ra thỏa thuận sẽ tiện lợi hơn.
- Gói gọn được những yêu cầu cần cho thiết kế, không mất quá nhiều thời gian để chỉnh sửa.
- Giúp xác định rõ các nội dung quan trọng, qua đó có thể tập trung vào để thiết kế chuẩn UX,UI.
- Khung sườn web là yếu tố giúp đo lường CTA hiệu quả. Hỗ trợ các designer tạo ra được các CTA hiệu quả, tập trung vào việc nâng cấp hình ảnh và tối ưu trải nghiệm của người dùng.
- Giúp cho người dùng thống nhất về tầm nhìn và phạm vi hoạt động của dự án.
Có bao nhiêu loại khung xương website?
Khung xương website thường được chia thành hai loại: low-fidelity và high-fidelity wireframe, tạm dịch là khung xương website có mức độ chân thực thấp và khung xương website mức độ chân thực cao.

Low-fidelity wireframe
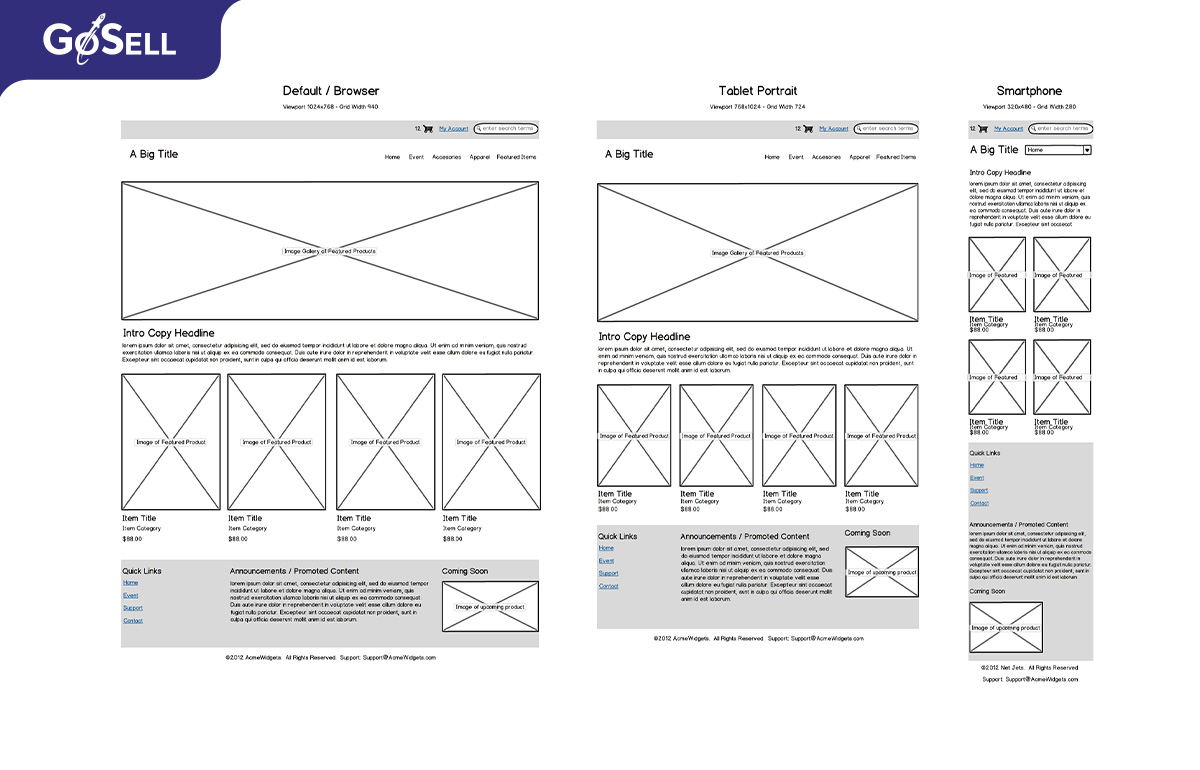
Khung xương website độ chân thực thấp là hình ảnh thể hiện trang web ở mức độ cơ bản và thường đóng vai trò như điểm bắt đầu của công đoạn thiết kế. Do đó các khung xương website loại này thường được tạo ra theo phong cách khá thô và không yêu cầu về tỷ lệ, lưới hay mức độ chính xác.
Khung xương website chân thực thấp, bỏ qua mọi chi tiết có thể gây mất tập trung, chỉ bao gồm các Block Diagrams. Block Diagram cung cấp những thông tin cơ bản nhất của một khung xương website: bố cục, nội dung và chức năng cơ bản mà các UX Designers muốn thể hiện.
Loại khung xương website này sẽ hữu dụng khi cần sàng lọc ý tưởng, bố cục hay định hình luồng điều hướng người dùng trên trang web. Khung xương website chân thực thấp thường được thiết kế ở dạng sketch (vẽ tay) để đảm bảo ý tưởng không bị mất đi trong quá trình sáng tạo.
High-fidelity wireframe
Trong khi khung xương website chân thực thấp bao gồm các đoạn văn mặc định hoặc sketch tay để mô phỏng, thì khung xương website chân thực cao bao gồm nội dung thực tế của dự án. Khung xương web sẽ càng chân thật khi mức độ chi tiết càng cao.
Về văn bản, UX Designers sẽ điền vào những đoạn văn với nội dung thật, căn chỉnh chiều dài đoạn văn, phông chữ theo ý muốn,…
Về màu sắc, mặc dù hai màu cơ bản vẫn là đen và trắng, các designers sẽ sử dụng các hộp xám (grey boxes) để làm nổi bật và phân tầng thông tin. Họ cũng có thể thêm các sắc thái xám vào background, các nút, đoạn văn để nhấn mạnh hành động mong muốn hoặc luồng điều hướng người dùng.
Xem thêm: UI UX là gì? Tầm quan trọng của UI UX trong thiết kế Website
Wireframe và những thuật ngữ có liên quan
Mỗi thuật ngữ đều được tạo ra để mô tả cho hoạt động liên quan đến chuyên ngành nào đó. Khi được đặt chung một phạm trù, chúng sẽ nhận ra mối quan hệ giữa nó và các thuật ngữ liên quan. Cả 3 thuật ngữ Wireframe, Mockups và Prototype đều có mục đích, vai trò khác nhau đối với quá trình thiết kế web.

- Wireframes: Là minh đoạn đơn giản về cấu trúc và các thành phần của web. Đó là những yếu tố về độ họa như đường thẳng, hình hộp và các gam màu đen, trắng,… khung sườn web cung cấp những mô tả, hướng dẫn cụ thể để giúp bạn xác định ngày từ đầu.
- Mockups: Là mức độ tiếp theo của khung sườn web, nó thường tập trung vào yếu tố thiết kế trực quan. Mockup có thể sử dụng những yếu tố đồ họa tinh tế thay cho những tông màu thiếu thẩm mỹ. Yếu tố này quan trọng đến bản sắc thương hiệu, nó là sự diễn tả của ngôn ngữ hình ảnh thương hiệu.
- Prototype: Được sử dụng trước khi ngôn ngữ lập trình logic trên một trang. Nó mang bố cục trang web semi-functional của một mockup với mục đích mang đến cái nhìn tổng quan hơn về chức năng web trước khi dựng lên. Nguyên mẫu Prototype thường được tạo bằng HTML/CSS hay JavaScript, để hiển thị cách giao diện người dùng hoạt động.
Các bước xây dựng khung thiết kế Wireframe hiệu quả
Để xây dựng khung thiết kế Wireframe hiệu quả, bạn cần làm theo 9 bước dưới đây:
Bước 1: Khai thác những cảm hứng
Tìm ý tưởng là bước đầu để nắm bắt tổng thể về quá trình xây dựng khung sườn web. Tại bước này, nếu chưa có kinh nghiệm bạn nên tìm một bên đã làm tốt hoặc tham khảo những trang top đầu ngành của bạn và xem các họ xây dựng và tổ chức khung sườn.
Bước 2: Thiết kế quy trình của bạn
Thiết kế quy trình là giai đoạn bạn cần tập trung vào thế mạnh của mình để tạo lên một quy trình nổi bật. Bạn nên hỏi và tham khảo thêm để cân nhắc việc sử dụng các Framework HTTP/CSS trong dự án của mình.

Bước 3: Thông minh trong việc lựa chọn các công cụ
Để tạo ra khung sườn có nhiều công cụ khác nhau. Tuy nhiên bạn nên tập trung vào các công cụ giúp bạn tối ưu được UX, UI là tốt nhất. Dưới đây là 5 công cụ để bạn tham khảo như:
- Omnigraffle: Công cụ này chưa một thư viện thành phần, mẫu thiết kế bạn có thể sử dụng. Chúng được đóng góp bởi nhiều người dùng. Cạnh đó, công cụ này sở hữu nhiều tính năng độc đáo như: tự động bố cục, tùy biến đối tượng, vẽ đồ thị và Smart guide.
- Illustrator (AI): Nếu là designer thì bạn đã không còn xa lạ gì với công cụ AI này rồi. Có thể nói đây là công cụ được nhiều người sử dụng trong việc thiết kế Wireframe. Bên cạnh đó, AI có khả năng tạo ra những file định dạng PSD, rất tiện để bạn chỉnh sửa khi cần thiết. Ngoài ra, các file này đều hỗ trợ chỉnh trên Photoshop để kiểm soát các thiết kế chữ.

- Balsamiq: Công cụ này được giới design đánh giá rất cao từ khoảng thời gian cập nhật vừa rồi. Chúng hỗ trợ các bản vẽ phác thảo Wireframe trở lên chuyên nghiệp hơn. Điểm nổi bật của Balsamiq là có thư viện tài nguyên khổng lồ. Đặc biệt, các tài nguyên này có thể tái sử dụng.
Xem thêm: Thiết kế website cần học những gì? Những kỹ năng cần có
Bước 4: Thiết lập một Grid
Thiết lập Grid là cách để tổ chức và hệ thống lại cấu trúc của các thành phần trong Wireframe. Từ đó phát triển thế mạnh có sẵn của doanh nghiệp.
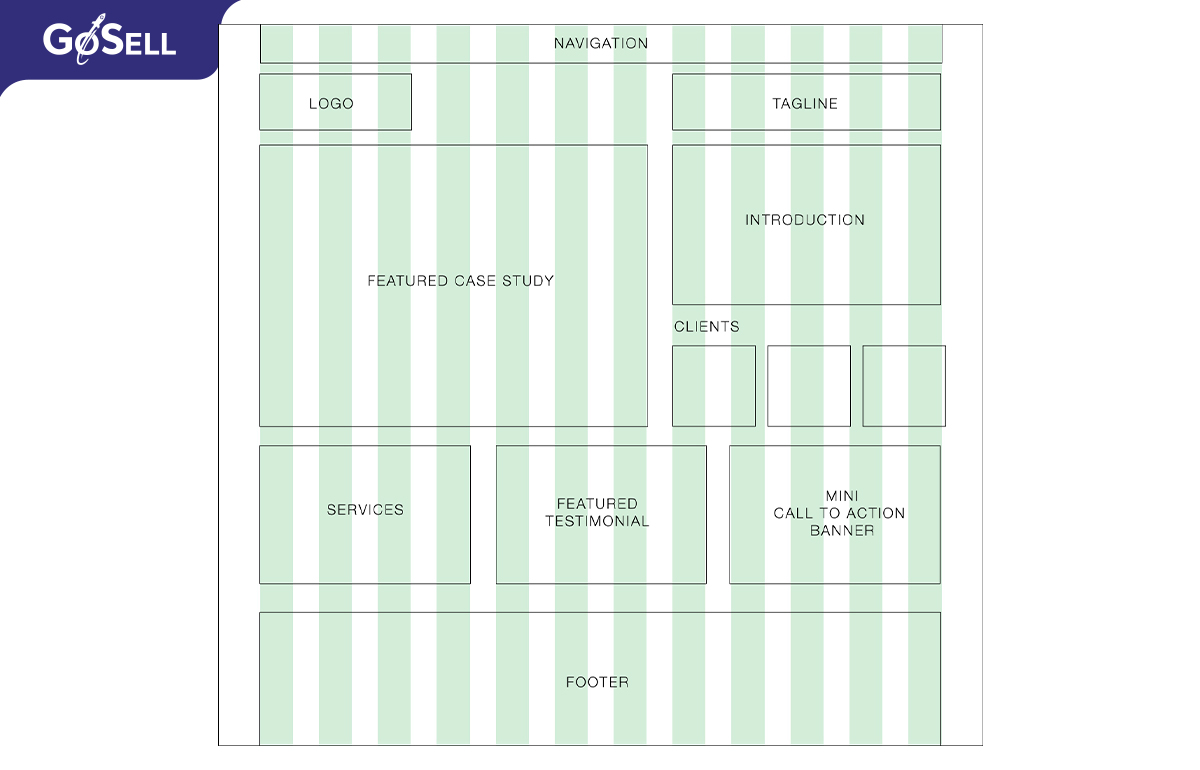
Bước 5: Xác định bố cục với các ô
Sau khi thiết lập Grid, bạn cần bắt đầu thiết lập ô. Đây là quá trình thể hiện thứ tự thông tin mà bạn muốn trình bày “người xem” cảm nhận được. Một trình tự hoàn thiện và tối ưu nên có sự sắp xếp từ trên xuống dưới, từ trái sang phải. Bố cục ra sao sẽ tùy thuộc vào mục tiêu và đối tượng cụ thể của từng vấn đề và dự án. Bạn tham khảo ví dụ hình dưới đây:

Bước 6: Xác định thứ bậc thông tin với Typography
Sau khi đã sắp xếp vị trí thích hợp cho các ô, giờ bạn cần thêm các thông tin cần thiết. Khi đã có đầy đủ thông tin bạn sẽ đánh giá được các cấu trúc thông tin có tốt và hay không. Từ đó bạn sẽ tối ưu được thông tin muốn truyền tải ngay trên một bản phác thảo Wireframe.
Xem thêm: Tổng hợp các quy tắc về typography trong thiết kế website
Bước 7: Tinh chỉnh với dãy màu xám
Màu xám hỗ trợ xác định cường độ trực quan rất hiệu quả của các thành phần. Bởi vậy bạn nên tận dụng và khai thác hiệu quả.
Bước 8: Xây dựng khung sườn có mức độ chi tiết cao
Đây là bước không bắt buộc thực hiện. Tuy nhiên, khi hoàn thiện bước này, Wireframe sẽ có tác dụng rất lớn đối với quá trình tổ chức và nâng cao hiệu quả tối ưu của bạn. Bản phác thảo chi tiết không chỉ hỗ trợ bạn tìm ra nhiều vấn đề, những lỗi sai tìm ẩn mà còn giúp bạn bổ sung những yếu tố còn thiếu khi bản phác thảo thô chưa thể hiện đầy đủ.
Bước 9: Chuyển đổi khung sườn thành giao diện trực quan
Đây là bước cuối cùng để hoàn thiện giao diện trực quan. Công cụ lý tưởng nhất bạn nên tham khảo là illustrator. Bởi nó hỗ trợ xuất các tên tin .psd, và đều hỗ trợ chỉnh sửa khi cần.
Thiết kế wireframe là bước quan trọng trong UI/UX Design. Khung sườn web không chỉ giúp bạn hình dung về bố cục của trang, phát hiện các vấn đề trước khi lập trình. Và như đã nói ngay tại bước 1, nếu bạn không phải là người hiểu biết về chuyên môn thì nên tìm một bên chuyên về xây dựng website để giải quyết vấn đề này. Do đó, một phần mềm hỗ trợ thiết kế website như GoWEB với giao diện có sẵn chỉ cần kéo thả đơn giản là có ngay website đẹp không cần thiết kế wireframe rườm rà, kết hợp nhiều tiện ích khác.
Xây dựng website chuyên nghiệp hơn với GoWEB
Giải pháp GoWEB từ GoSELL
GoWEB là sản phẩm được phát triển bởi phần mềm quản lý bán hàng đa kênh GoSELL, giúp xây dựng website mang thương hiệu của riêng bạn và định vị thương hiệu trong tâm trí khách hàng. Cung cấp đến các doanh nghiệp với mong muốn thiết kế website chuyên nghiệp và hoạt động hiệu quả, tối ưu UX/UI và tiết kiệm tối đa chi phí.

Chúng tôi với việc tích hợp những công nghệ mới và tiên tiến nhất, miễn phí hosting, băng thông không giới hạn, miễn phí SSL, bảo mật an toàn cho Website của bạn.
Các tính năng hữu ích đến từ GoWEB
- Website sẽ được thiết kế theo yêu cầu của bạn với giao diện đẹp và tối ưu người dùng, trình bày đơn giản, thân thiện đồng nhất với logo, thương hiệu doanh nghiệp.
- Quản trị viên cũng dễ dàng quản lý website với những thao tác đơn giản và giao diện tối ưu nhất.
- Tối ưu trải nghiệm cho người tiêu dùng khi tìm kiếm các danh mục tại website của bạn.
- Tích hợp SEO, tối ưu SEO ngay từ khâu thiết kế website (tối ưu từ khóa trên các công cụ tìm kiếm) giúp website của bạn dễ dàng lên top tìm kiếm trên Google.
- Website được thiết kế chuẩn và tương thích giao diện với nhiều thiết bị.
- Có thêm hỗ trợ tính năng bán hàng, đặt hàng như một website bán hàng chuyên nghiệp.
- Thiết lập các tính năng hỗ trợ trực tuyến như: Zalo chat, Messenger chat,…
- Website có hỗ trợ tính năng đa ngôn ngữ như: Tiếng Anh, Tiếng Việt,…
- Hệ thống quản lý sản phẩm, danh mục sản phẩm, chi tiết về sản phẩm dễ dàng cùng nhiều tính năng nổi bật như: sắp xếp sản phẩm,… tiện lợi cho người quản trị và hỗ trợ tối đa cho khách hàng khi lựa chọn sản phẩm.
- Ngoài ra, còn cung cấp các công cụ Marketing Online mạnh mẽ (Tạo mã giảm giá, Flash sale, Tạo giá bán sỉ, Blogs, Email marketing,…).
Ngoài ra, GoWEB còn tích hợp rất nhiều tính năng hỗ trợ các doanh nghiệp xây dựng website bán hàng như: quản lý sản phẩm, quản lý dịch vụ, quản lý khách hàng, thanh toán, vận chuyển, quản lý kho,….Thêm vào đó, GoSELL còn hỗ trợ các công cụ hỗ trợ marketing hiệu quả khác như: Landing page, email marketing, blogs,…
Kết luận
Thông qua những tổng hợp và chia sẻ trên đây, GoSELL mong rằng với những thông tin trên đã giúp bạn hiểu được Wireframe là gì, cũng như các yếu tố liên quan đến thuật ngữ này và các bước để xây dựng khung sườn của website. Mong rằng với những chia sẻ trên sẽ giúp bạn xây dựng giao diện web hiệu quả nhất.



