Kiến thức
Hướng dẫn cách xây dựng PWA cho website của bạn
27 Tháng Hai, 2024
Đối với những người tham gia quản trị website, thuật ngữ Progressive Web Apps không còn là thuật ngữ quá xa lạ. Tuy nhiên, thực tế cho thấy kiến thức về PWA không phải ai cũng có khả năng nắm vững, hiểu rõ và cụ thể. Bài viết dưới đây từ GoSELL sẽ giúp bạn hiểu rõ hơn về khái niệm Progressive Web Apps, cách xây dựng PWA cho website một cách cơ bản và chi tiết. Điều này sẽ giúp bạn tự tin và chủ động hơn trong quá trình phát triển website, đảm bảo hiệu suất cao như yêu cầu.

Mục Lục
Progressive Web Apps là gì?
PWA – Progressive Web Apps, có thể hiểu là một loại ứng dụng phần mềm được cung cấp thông qua các trang web. Nó được xây dựng dựa trên việc sử dụng một số công nghệ web phổ biến hiện nay như CSS, HTML và JavaScript.
Sử dụng Progressive Web Apps mang đến khả năng giúp người dùng trở nên tự chủ và tiện lợi hơn trong việc tải xuống hoặc truy cập dữ liệu nhanh chóng khi cần, ngay cả khi đường truyền mạng không ổn định. Đồng thời, Progressive Web Apps cũng cung cấp khả năng hỗ trợ cho việc gửi thông báo liên quan và cải thiện hiệu suất hoạt động marketing một cách dễ dàng.

Nếu xem xét ở mức cơ bản nhất, việc định rõ một Progressive Web Apps cần dựa trên 4 yếu tố, và đều được hỗ trợ đầy đủ bởi các trình duyệt như Google Chrome, Opera hay Samsung Internet.
4 yếu tố có liên quan đến PWA
Cài đặt Service Worker
Đây được đánh giá là phần quan trọng hàng đầu của một PWA hiện đại, bởi Service Worker sẽ chịu trách nhiệm cache toàn bộ các tệp, thông báo đẩy từ máy chủ, hoặc cập nhật nội dung… thông qua việc nghe theo các yêu cầu mạng tại máy chủ và triển khai nó dưới dạng tệp .js trên các thiết bị mà người dùng sử dụng.
Ngay sau đó, Service Worker sẽ kiểm soát toàn bộ các sự kiện này và trả lời phản hồi một cách thích hợp. Nhờ điều này, việc tạo điều kiện cho trang web hoạt động ngoại tuyến có thể được tùy chỉnh một cách dễ dàng.
Cài đặt JSON Manifest
Bằng cách cung cấp dữ liệu trích xuất dưới dạng JSON, việc cache thông tin nhờ vào hỗ trợ của service worker, cùng với việc kết hợp với ứng dụng gốc, giúp quá trình tải CSS và định tuyến được hoàn thành tốt. Việc phân phối ngoại tuyến với đầy đủ chức năng giao diện người dùng cũng được đảm bảo. Do đó, đối với các trang web, ứng dụng web tiến bộ mang lại những ưu điểm nổi bật về khả năng hiển thị, thậm chí trong trường hợp không có kết nối internet.
Thực hiện tiêu chuẩn kết nối bảo mật HTTPS
Sử dụng kết nối bảo mật đến Progressive Web Apps mang lại một mức độ an tâm lớn cho người dùng và sẵn sàng cho việc cấp quyền. Kết nối bảo mật HTTPS dễ dàng hơn trong việc xây dựng lòng tin và sự tín nhiệm từ người dùng.
Điều này có ý nghĩa quan trọng trong việc tăng lưu lượng truy cập đáng kể. Thực tế này được đánh giá cao trong chiến lược SEO vì Progressive Web Apps có thể được chỉ mục bởi các công cụ tìm kiếm và máy chủ trên giao thức TLS.
Có thể bạn quan tâm: Hướng dẫn cách đăng ký DMCA để bảo vệ bản quyền cho website
Một site cần có lượng visit là 2 lần và 5 phút tạm nghỉ
Trước khi trình duyệt hiển thị khuyến nghị cài đặt PWA, trang web cần có ít nhất 2 lượt truy cập và tối thiểu 5 phút tạm nghỉ. Để đảm bảo tối ưu, trước khi trình duyệt hiển thị thông báo đề xuất cài đặt Progressive Web Apps, chúng ta nên truy cập trang web chứa Progressive Web Apps ít nhất 2 lần trên trình duyệt Google Chrome.
Mặc dù không phải là cách xác nhận tuyệt đối, nhưng phương pháp này đơn giản và có hiệu suất cao. Từ đó, sẽ đảm bảo rằng người dùng không cần phải thích trang web mà vẫn có thể truy cập lại lần thứ hai khi cần. Không chỉ thế, điều này là yêu cầu đơn giản, mang lại sự hài lòng và sự hứng thú cho người dùng.
Ưu và nhược điểm của Progressive Web Apps
PWA khi đưa vào ứng dụng trong website sở hữu những ưu điểm, nhược điểm nhất định. Đánh giá chi tiết và toàn diện giúp chúng ta có được những thông tin cụ thể và chuẩn xác hơn.

Ưu điểm
Các lợi ích mà Progressive Web Apps (PWA) có thể mang lại cho doanh nghiệp bao gồm:
- Không bị từ chối hoặc bị hạn chế bởi cửa hàng của các hệ điều hành Android hay iOS.
- Có khả năng thu hẹp khoảng cách giữa website và ứng dụng một cách hiệu quả.
- Người dùng ứng dụng sẽ trải qua sự hỗ trợ và tiện ích tối đa.
- Hỗ trợ tính năng đẩy thông báo, thúc đẩy việc truy cập từ người dùng nhiều hơn đáng kể.
- Tỷ lệ chuyển đổi (conversion rates) được đánh giá cao, cải thiện đáng kể so với trang web.
- PWA có khả năng thêm biểu tượng lên màn hình chính của điện thoại.
- Được đánh giá cao về khả năng bảo mật.
- Đảm bảo tốc độ tải và hiệu suất hoạt động vượt trội so với trang web.
- Có khả năng hoạt động cả khi không có kết nối mạng.
Nhược điểm
Bên cạnh những điểm tích cực kể trên, Progressive Web Apps cũng tồn tại một số điểm hạn chế mà doanh nghiệp sẽ cần quan tâm như:
- Không phải toàn bộ các PWA đều dùng link mang cấu trúc page, vì thế khi xây dựng với tabs không có link việc search engine không thể thực hiện. Bởi vậy nó sẽ không hỗ trợ cho việc đẩy thứ hạng của từ khóa cao hơn trong quá trình SEO.
- PWA sẽ không có trong app store.
- Có những hạn chế nhất định trong hỗ trợ trình duyệt.
- Native API access còn tồn tại những hạn chế nhất định.
Có thể bạn quan tâm: Các công cụ tạo ra sourcecode khi thiết kế website bán hàng
Các điểm đặc trưng của PWA
PWA được thiết kế để hoạt động trên hầu hết các trình duyệt tuân thủ các tiêu chuẩn web được đề ra. Tương tự với các giải pháp đa nền tảng khác, mục tiêu chính của Progressive Web Apps là giúp nhà phát triển dễ dàng xây dựng các ứng dụng đa nền tảng khi cần, một cách thuận lợi hơn so với việc phát triển các ứng dụng gốc. Trong đó, PWA có những đặc điểm nổi bật như:
- Progressive: Hoạt động tương thích trên mọi loại trình duyệt và tuân thủ nguyên tắc gia tăng theo hướng tiến bộ.
- Responsive: Đáp ứng tốt trên mọi thiết bị từ máy tính để bàn, máy tính bảng đến thiết bị di động.
- Tải trang nhanh hơn lần đầu: Quá trình tải trang ban đầu sẽ giúp giảm bớt việc phải tải lại các thành phần trang hoặc nội dung tương tự sau mỗi lần truy cập.
- Kết nối độc lập: Cho phép sử dụng ngoại tuyến hoặc trên các mạng có chất lượng kém.
- Trải nghiệm giống ứng dụng: PWA cung cấp trải nghiệm tương tự như một ứng dụng, giúp người dùng tương tác và điều hướng dễ dàng như trên ứng dụng.
- Cập nhật liên tục: PWA luôn được cập nhật nhờ vào quá trình cập nhật từ nhà cung cấp dịch vụ.
- Bảo mật: Hoạt động qua giao thức HTTPS để đảm bảo tính bảo mật và ngăn ngừa các rủi ro tiềm ẩn.
- Kết nối tiếp: Sử dụng thông báo đẩy giúp duy trì sự tương tác hiệu quả từ người dùng.
- Cài đặt dễ dàng: Cung cấp biểu tượng trên màn hình chính mà không cần thông qua cửa hàng ứng dụng.
Cách xây dựng PWA cho website của doanh nghiệp
Hiểu rõ bản chất của PWA sẽ giúp quá trình ứng dụng và xây dựng nó trên website trở nên chu đáo và hiệu quả hơn. Việc xây dựng Progressive Web Apps cho website không phải là quá phức tạp, và ta có thể thực hiện một cách đơn giản như sau:
Sử dụng WordPress để xây dựng PWA cho website
Dùng plugin WordPress Mobile Pack để thực hiện việc tạo thiết lập Progressive Web Apps một cách dễ dàng cho những người làm công việc quản trị web. Những bước mà doanh nghiệp sẽ cần thực hiện sẽ là:
- Chọn phiên bản cập nhật mới nhất với chủ đề Obliq sau khi kích hoạt plugin WordPress Mobile Pack.
- Khi việc kích hoạt đã hoàn thành, website trên máy tính sẽ hiển thị chủ đề của doanh nghiệp, trong khi trên trình duyệt của thiết bị di động sẽ hiển thị chủ đề Obliq.
- Trong menu của plugin, chọn chế độ hiển thị PWA là “Chỉ mình tôi”.
- Tùy chỉnh biểu tượng tải, màu sắc xuất hiện trên màn hình chính của người dùng theo sở thích với bảng màu mà ta thích.

Không dùng WordPress khi xây dựng PWA cho web
Trường hợp không sử dụng WordPress để xây dựng PWA cho website, chúng ta có thể thực hiện các bước chính như sau:
Sử dụng Google Codelab: Google Codelab cung cấp hướng dẫn qua 8 bước cơ bản giúp những nhà phát triển website nắm vững những khái niệm cơ bản nhất về việc chuyển đổi web từ máy tính để bàn sang Progressive Web Apps một cách đơn giản.
Kiểm tra danh sách: Các ứng dụng web cơ bản được Google cung cấp trong danh sách kiểm tra bao gồm các yếu tố mà ngay cả người không rành về lập trình cũng có thể giải quyết tốt. Việc kiểm tra tính thân thiện với thiết bị di động của PWA, xác minh website được phục vụ qua giao thức HTTPS,… cần được hoàn thành. Đáp ứng đầy đủ các yêu cầu cơ bản sẽ bao gồm hơn 20 thành phần trong danh sách kiểm tra PWA cần phải đảm bảo. Trong đó, có các yếu tố như quản lý thông tin xác thực cho các trang web yêu cầu người dùng đăng nhập, yếu tố UI UX, v.v.
Sử dụng Lighthouse trong Chrome DevTools: Khi hoàn thành quá trình kiểm tra, việc sử dụng công cụ Lighthouse trong Chrome DevTools sẽ giúp xác định những hoạt động đang diễn ra, hoặc những điều cần phải tinh chỉnh chi tiết rõ ràng.
Website được thiết kế sẽ mang đến các tính năng giúp tối ưu website của doanh nghiệp (PWA). Đây là yếu tố quan trọng đối với website bán hàng, giúp khách hàng có thể tiếp cận tốt hơn. Giải pháp thiết kế website bán hàng GoWEB của GoSELL sẽ giúp doanh nghiệp có thể tạo nên website bán hàng phù hợp với các tính năng toàn diện.
Thiết kế website bán hàng với giải pháp GoWEB của GoSELL
GoWEB là giải pháp thiết kế website bán hàng chuyên nghiệp được cung cấp bởi phần mềm quản lý bán hàng GoSELL. Với kho giao diện khổng lồ, doanh nghiệp sử dụng GoWEB có thể dễ dàng thiết kế một website bán hàng phù hợp với thương hiệu, ngành nghề kinh doanh và các đối tượng khách hàng của mình.
GoWEB cho phép doanh nghiệp thêm code riêng để tạo giao diện theo ý muốn. Website tương thích với nhiều thiết bị, giúp mang lại trải nghiệm tốt nhất cho khách hàng. Hơn nữa, GoWEB cũng cung cấp cho doanh nghiệp băng thông không giới hạn, miễn phí Hosting, miễn phí SSL cũng như đảm bảo an toàn tuyệt đối cho dữ liệu website, đem lại sự an tâm tuyệt đối.

Trên hết, website bán hàng được thiết kế bởi GoWEB sẽ được đồng bộ với các kênh bán hàng khác trên hệ thống của lý của GoSELL. Với tính năng này, doanh nghiệp có thể xử lý chính xác đơn hàng đa kênh một cách hiệu quả trên cùng 1 trang quản trị. Việc quản lý sản phẩm, kho hàng, đơn hàng… cũng trở nên dễ dàng hơn khi được đồng bộ cập nhật từ website hay bất cứ kênh bán hàng nào.
Website bán hàng được thiết kế bởi GoWEB được tích hợp đa dạng các hình thức thanh toán như: Thẻ ATM, Thẻ tín dụng/trích nợ (Visa, MasterCard, JCB), MoMo, Chuyển khoản, COD, PayPal. Khách hàng cũng có thể lựa chọn đơn vị vận chuyển như: Giao Hàng Nhanh, Giao Hàng Tiết Kiệm, AhaMove, VN Post, tự vận chuyển giúp đem lại sự hài lòng tối đa cho khách hàng.
Các giải pháp tối ưu mà GoSELL cung cấp cho doanh nghiệp
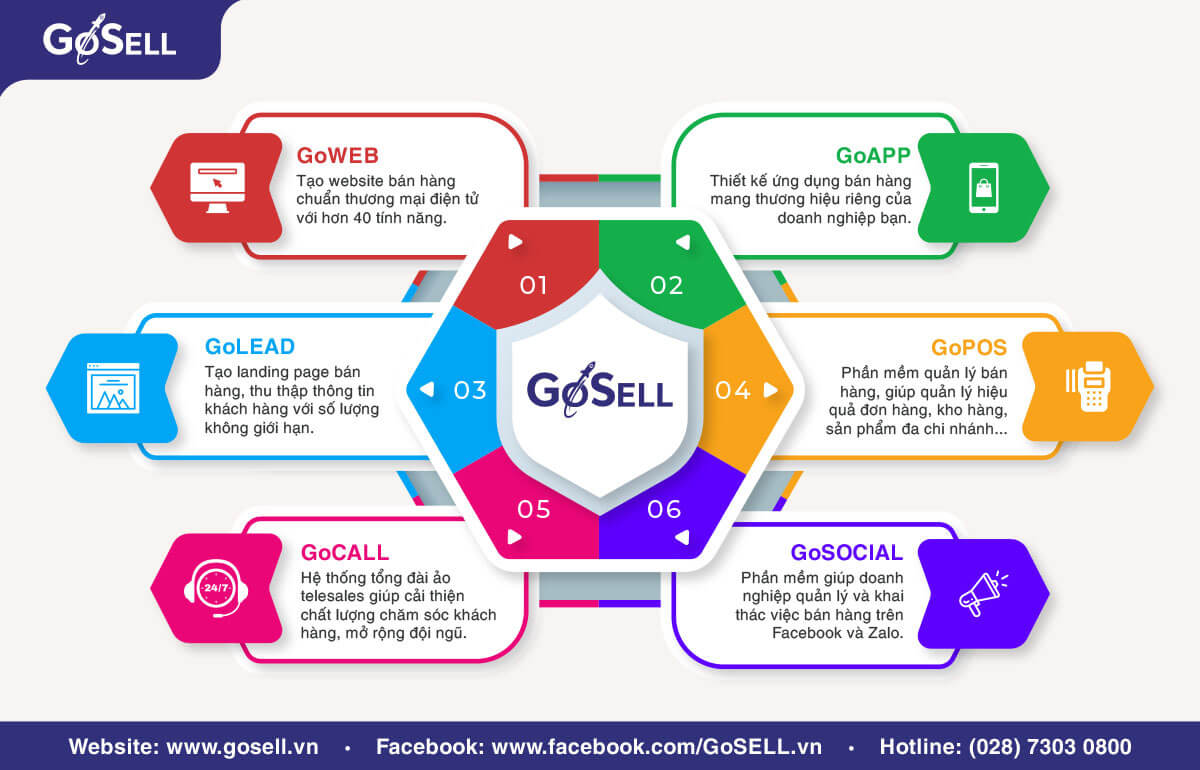
Bên cạnh giải pháp thiết kế website bán hàng chất lượng GoWEB, GoSELL còn cung cấp cho doanh nghiệp các sản phẩm toàn diện khác cho quá trình kinh doanh đa kênh bao gồm:
- GoAPP: Tạo app bán hàng trên điện thoại, có mặt trên cả Android và iOS, giúp thu hút khách hàng quay lại mua sắm nhiều hơn.
- GoPOS: Quản lý bán hàng tại quầy, lên đơn nhanh chóng, quản lý tồn kho chi tiết đến từng chi nhánh.
- GoSOCIAL: Hỗ trợ bán hàng trên nền tảng mạng xã hội Facebook và Zalo. Đồng bộ tin nhắn, tạo kịch bản trả lời và tạo đơn hàng ngay khi chat.
- GoLEAD: Tạo Landing Page chuyên nghiệp, giúp thu thập thông tin khách hàng và đẩy mạnh tỷ lệ chuyển đổi cũng như chốt Sales.
- GoCALL: Hệ thống tổng đài ảo, giúp doanh nghiệp xây dựng đội ngũ telesales và chăm sóc khách hàng chuyên nghiệp.

Bên cạnh đó, phần mềm GoSELL còn hỗ trợ doanh nghiệp các tính năng phần mềm vô cùng hiệu quả như quản lý khách hàng, quản lý chi nhánh, sản phẩm, kho hàng… Không chỉ vậy, doanh nghiệp có thể tối ưu các chiến dịch marketing của mình thông qua các trang blogs, SEO, tạo mã giảm giá, CTV bán hàng hay tính năng tạo chiến dịch Flash sale vô cùng hiệu quả.
Ngoài ra, hệ thống của GoSELL cũng cung cấp cho doanh nghiệp công cụ Google Analytics, Google Tag Manager, Facebook Pixel hay Phân tích báo cáo để nắm được các chỉ số quan trọng về lưu lượng truy cập của khách hàng, doanh thu, lợi nhuận bán hàng trên đa kênh, đa chi nhánh.
Kết luận
Progressive Web Apps là một dạng phần mềm giúp doanh nghiệp tối ưu nhiều mặt của một website bán hàng. Việc sở hữu một website bán hàng chuyên nghiệp được xây dựng Progressive Web Appslà cách để doanh nghiệp kinh doanh tốt hơn, hiệu quả hơn.



